BuddyBoss主题非常有用。我甚至称它为会员网站的最佳主题.加上社区功能、与WooCommerce的集成、多个LMS系统等等,它就像一把瑞士军刀。
但是,Buddyboss博客的实际布局还有待改进。这是相当基本的和平淡无奇的。
因为BuddyBoss主题是一个传统的主题,而不是一个基于视觉构建器(如Thrive Theme Builder),这使得修改它的代码,CSS和子主题的极客体验。
或者…是吗?
好消息是,BuddyBoss非常适合Elementor.事实上,虽然BuddyBoss声称与其他页面构建器(如Beaver Builder和Thrive Architect)“兼容”,但它正式集成的是Elementor。
相关:Thrive Architect Vs: Elementor
通过使用Elementor Pro,您可以创建漂亮的着陆页面,成员仪表板等。是的……
您可以使用Elementor Pro来修改BuddyBoss网站上博客的外观。
这就是我在这里做的博客营销学院.这就是……
使用Elementor主题构建器覆盖BuddyBoss博客布局
下模板>主题生成器(如果您安装了Elementor),您会发现您可以使用Elementor创建站点主题的部分。
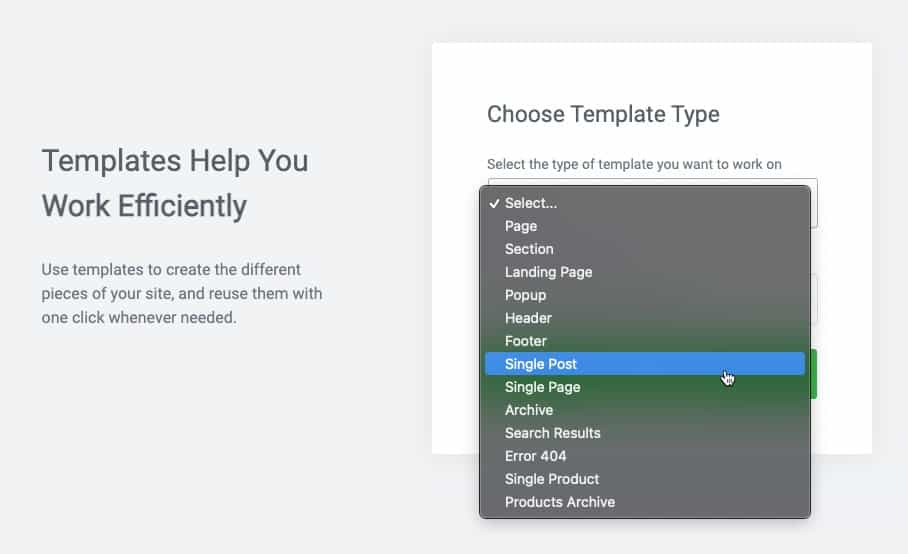
点击添加新创建新模板。要针对单个博客文章,您需要创建一个类型为“Single Post”的模板。你可以给它起任何你想要的名字。

然后,你会看到一个预先构建的帖子模板列表,如果你喜欢,你可以使用。在我的例子中,我只是关闭了它,因为我不想使用模板。我只是创造了我自己的。
您将看到一个空白模板,其中包含您的主题的其他组件。你将使用Elementor组件组装和设计你的帖子模板的方式,你想要它看起来。

请注意,您将有许多组件可用于特定于博客文章模板,如文章标题,摘录,文章内容,特色图像等。使用这些组件以及Elementor拥有的其他组件,您只需直观地设计自己的模板。
使您的新模板实际显示
设计模板是一回事,但要查看它在实际博客上的样子,您需要告诉Elementor实际使用您的模板。
这就是Elementor Theme Builder接口出现的地方。你可以通过两种方式访问它:
- 然后在元素编辑器的顶部菜单中主题建设者.
- 在管理面板的主题构建器屏幕上,你可以打开“新建”主题构建器。
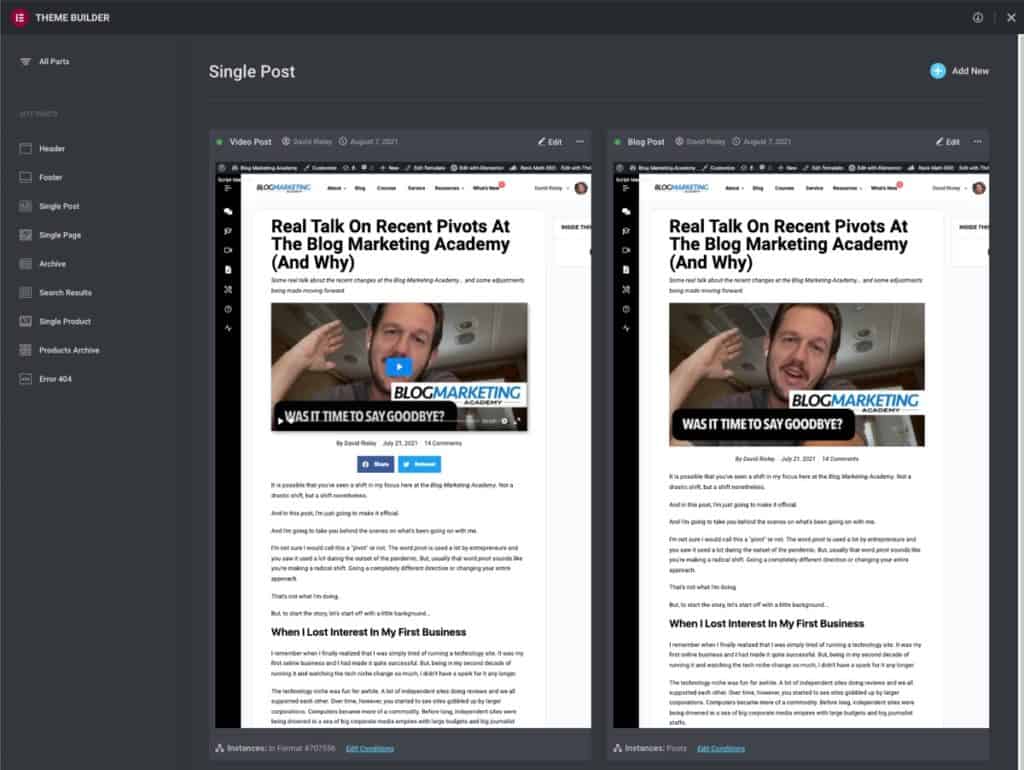
Theme Builder界面将显示您创建的博客主题模板。在这里你可以看到我的主题生成器。一个用于标准博客文章,另一个用于视频文章格式。

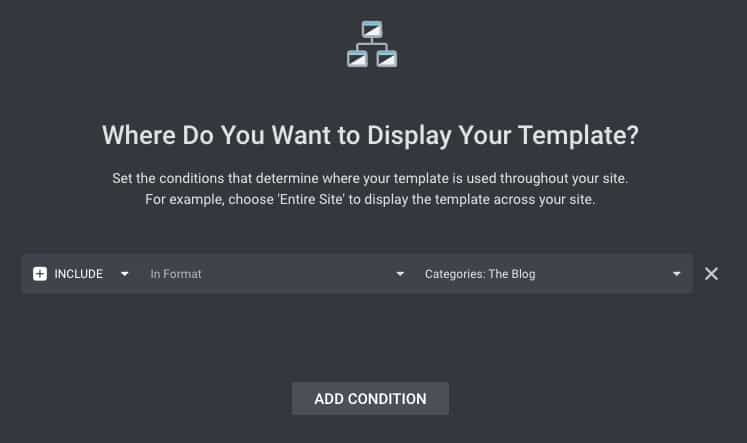
在每个模板下,您将看到一个链接编辑条件.在这里,您可以设置该特定模板将在您的网站上使用的时间和地点。
在这个屏幕上,您将使用include/exclude规则设置显示条件。
对于我的视频格式,我只是让它包括所有视频格式的帖子。对于全局帖子模板,我包括了所有帖子,但排除了所有视频格式的帖子。
使用这些包含/排除规则,您可以为您想要的任何一组条件设置帖子。在何时以及如何在站点中使用这些模板方面,您可以获得很大的灵活性。
创建你的博客索引页
BuddyBoss博客的索引页非常简单。很有可能,你想要的不仅仅是盒装的东西。
Elementor的美妙之处在于您可以轻松地构建自己的。
只需创建一个页面。就叫它“博客”吧。在我的例子中,我使用了内置的元素或全宽度页面模板作为启动器。
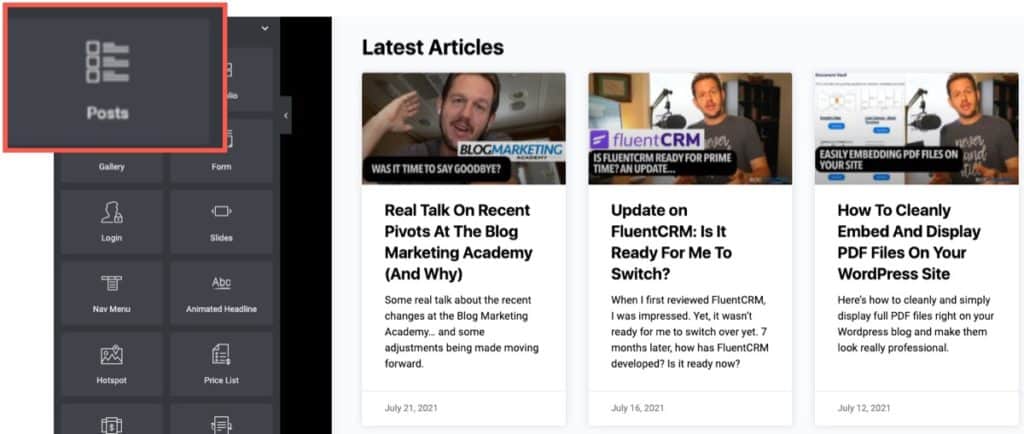
使用Elementor编辑器,您只需根据需要设计您的博客索引页面。将帖子列表带入模板的组件就是…" posts "。

您可以将其拖到那里,然后使用该组件的选项来修改外观,使其符合您的要求。
从Wordpress的角度来看,这个“博客”页面只是另一个页面。但是,它完全可以作为你的主博客索引页。
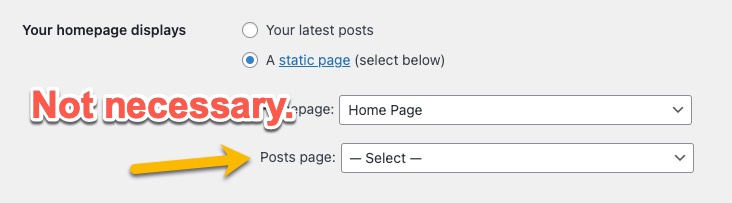
所以,简单地把这个“博客”页面包含到你的导航菜单中,它就会成为你的博客。注意,在Wordpress设置中没有必要将这个页面指定为Posts页面。
差不多就是这样。
最终的想法
这篇文章并不是关于使用Elementor的完整教程。在这里,我不会向您展示如何使用编辑器的每个组件来可视化地设计模板。
最后,我只是向你们展示如何使用Elementor职业来定制BuddyBoss Theme的各个方面,而不必深入到BuddyBoss的子主题代码中。
当然,你可以使用儿童主题,变得书呆子。但是,这很耗时。如果你喜欢那样做,那就去做吧。我更喜欢使用Elementor的速度和便利性。
同样的设置也适用于BuddyBoss主题的大多数组件。不仅仅是博客文章。你可以用它来修改BuddyBoss的各个方面。
它基本上只是使用Elementor“覆盖”默认主题。但是,这两种产品几乎无缝地结合在一起。而BuddyBoss主题的某些方面显然被简化了,他们认为你会自己制作。
这就是BuddyBoss主题博客布局的工作原理。实际的博客页面很简单,只有少量的选项作为官方主题的一部分。
想要更多吗?想要看起来更好的东西?
然后,使用Elementor Pro。
如果你需要我的帮助,你可以了解更多博客营销学院服务.也要记住manbetx官方网站登入 在这些服务上获得很大的折扣。






反应