完美的关于页面公式:创建一个转换为重点的关于页面与此模板(已更新)
你的博客关于页面是你网站最重要的页面之一。这个公式(w/模板)将指导你创建一个以转化率为中心的页面。

你最后一次有策略地仔细查看你的about页面是什么时候?
你的“关于”页是其中之一最重要的核心页面你的整个博客。然而事实是,大多数人完全错过了机会。
现在已经有一段时间了,所以我不再有可用的统计数据,但有一次我对顶部菜单进行了一些点击跟踪测试。我在测试中发现,“关于”是顶部导航中点击次数第二多的菜单项,仅次于“博客”。
现在,我不能坐在这里告诉你这是普遍的。但是,我认为这是一个相当安全的打赌说,你的关于页面是相当重要的核心页面,你的网站。
很有可能是时候重新审视一下你的简历,确保它符合标准了。
所以,在这一点上,让我们好好看看如何制作一个有用的关于页面,而不会让人无聊到死。
你的“关于”页面是一个销售页面
通常,销售页面被认为只是试图说服人们购买东西的东西。但是,让我们想得更大一些。
你的“关于”页面可能不是为了赚钱而卖东西,但它确实是在卖东西你.它是在向读者推销为什么他们应该关心你、你的博客和你的生意。
就像任何优秀的销售页面都是为了获得转化,我们需要牢记一些事情……
- 它需要快速传达一种“吸引力”和信息,让人们真正想要阅读任何内容。那是因为……
- 大多数人不会坐在那里阅读页面。他们扫描它。所以,我们需要我们的about页面伸出援手,把信息传递给扫描器。这一切都是为了……
- 我们引导他们采取行动。我们可能会引导他们进入一个选择加入的表单,而不是“添加到购物车”按钮,从而成为电子邮件订阅者。
根据Aweber的一篇文章在美国,一家公司通过在他们的“关于”页面上添加一个“灯箱选择加入”表单,用户增长了158%。你的“关于”页面实际上是你博客的最重要的列表构建位置之一。对于第一次访问你的网站的人来说,它也是访问量最大的页面之一。
所以,花一点额外的时间制作一个真正有影响力的“关于”页面是值得的。
我们需要:
- 制作一个能够传达我们的价值主张的页面给那些懒得阅读页面的人。
- 吸引他们成为电子邮件用户。
因此,记住这一点,让我们来谈谈关于页面的结构…
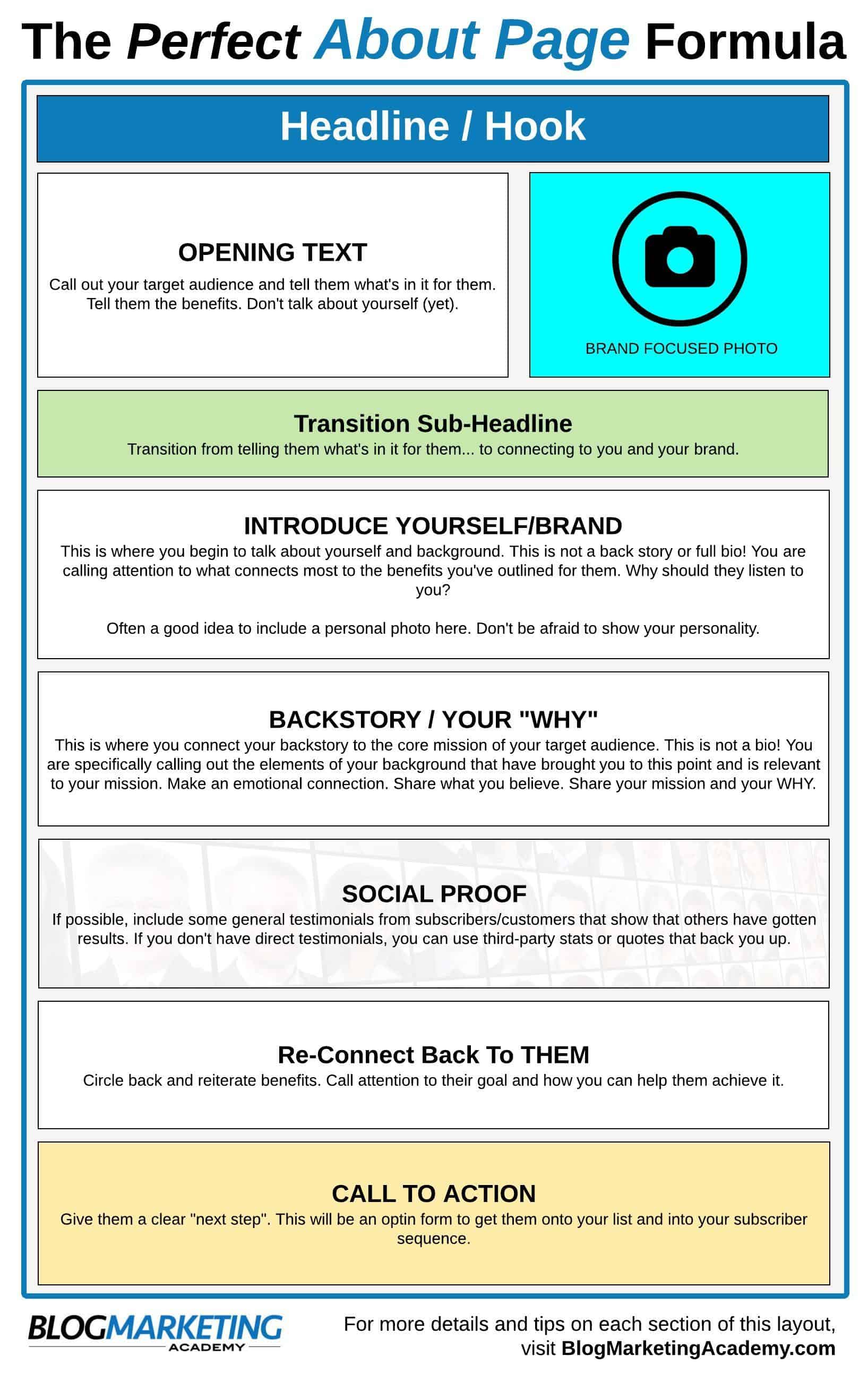
一个基本的关于页面模板布局
你的博客的设计是否尽可能地以转化为中心?我开发了博客设计审核来指引你你博客的每个核心页面和设计元素这样你就可以评估它们是否达到了最佳效果。点击这里获取副本.
大多数人(很可能也是你)所做的就是简单地在Wordpress中创建一个标准页面,并编写页面的文本。换句话说,about页面看起来就像网站的任何标准页面一样,它是一堵文字墙——可能还有一两张照片。
无聊!更重要的是,相当无用。
我强烈建议您对about页给予应有的重视。这意味着给页面一个转换优化的布局,而不仅仅是大多数博客主题默认的纯文本外观。
这不是你可能认为的技术问题。如果你使用一个坚实的页面构建器,如Thrive Architect,你可以完全控制页面布局,而不会被你的主题所困。
那么,让我们从总体结构开始……

此模板提供关于页面的流程和内容的总体布局。现在,让我们浏览一下这里的每个部分,并讨论如何将这个东西组合在一起……
关于页面模板的实现指南
首先,我要说明的是,这个模板不是固定的。它的目的是作为页面流程和内容的指南,但我也见过其他的页面格式也能起到同样的作用。在这里你可以随意发表自己的看法。
好吧,让我们一步一步来……
#1 -你的标题/卖点
你的“关于”页面应该以一个真正的标题开始,而不仅仅是“关于”这个词。再一次,正如我之前所说的,你应该把这个页面当作一个合适的登陆页面,而不仅仅是你网站的另一个默认页面。
使用像这样的东西发展架构师并且有策略地建立这个页面。不要只使用默认的主题页面模板。
你的标题应该触及并吸引你的目标受众,并清楚地说明对他们的好处。
进一步阅读:58+标题公式:撰写获得点击的标题的最终非文案指南(已更新)
让文字比正常字体大一些。让它脱颖而出。这是他们在页面上看到和阅读的第一篇文章。它需要引起他们的注意,给他们一个想要继续浏览这个页面的理由。
#2 -打开文本/照片
你的标题是为了吸引他们,然后让他们进入开篇文字。既然他们来了,就不要只顾谈论你自己了!还没有。
这就是你在标题中加入更多“肉在骨头上”来吸引他们的地方。再一次,说出你的听众是谁,然后告诉他们你的演讲对他们有什么好处。像任何好的销售页面一样,向他们展示他们的好处!
保持简短。如果需要的话,使用项目符号使其易于浏览。记住,大多数人不会读一大堆文字,所以你需要打包,这样他们才会真正看到它。
至于你的照片,可以是一张你自己的照片,也可以是一张以品牌为中心的照片。这取决于你的目的。
#3 -过渡副标题
首先,让我们记住,小标题的明确目的是通过使用小钩子继续“拉”一个人到你的页面。这是关于让他们想要阅读下面的文字。
在这个阶段,你正在做一个过渡或桥梁,从谈论他们到现在谈论你自己。你开始把他们刚刚读到的东西和你联系起来。
这可能是一个很酷的、好奇心驱使的标题,可以激发人们对自己某些方面的兴趣。或者…这可能非常简单,比如,“嗨,我是 ________________.”
进一步阅读:完美博客文章剖析:理想博客文章结构和格式的完整指南
#4 -介绍你自己/品牌
这是你可以开始更多地谈论自己的地方。但是,这不是你的简历!
你在这里做了几件事:
- 你正在建立自己的品牌。
- 你在建立自己的信誉。
- 你在告诉他们为什么你和你刚刚告诉他们的所有好处都有关系。
这里重要的一点是要集中在你和你的背景的那些方面,这些方面对建立这个信息很重要。再说一次,这不是你的全部背景故事。我们稍后再去。
所以,这一部分不应该太长。
加上一张或多张自己的照片也很有帮助。也不要害怕展示自己的个性。指出你和你的个性中突出的方面,给他们留下一些印象。
这就是我毫不掩饰自己对《生活》的热爱的原因之一我的about页面.这是我生活的一个方面,与其他许多人有点不同。这有点令人难忘。这种旅行方式的灵活性和便携性也使我所做的事情成为一个坚实的品牌象征。
5 .背景故事/你的“为什么”
好吧,我再说一遍,这不是你的简历!我之所以一直重复这一点,是因为我看到过很多关于博客的页面,博主写了很多关于他们自己的冗长而无聊的完整背景故事。通常情况下,这些都与博客的目的没有多大关系。它就在那里。
在一个完美的关于页面上,你是战略性的关于你属于这个页面的方面。它需要支持核心任务。它需要支持你的“为什么”。否则,它就不属于这里。
您可以创建包含更完整背景历史的单独页面。这就是我所做的。的关于David Risley页面包括了很多个人细节,提供了一个更全面的我的画面,这样人们就可以了解我,但很多都与核心使命没有什么关系博客营销学院.这就是为什么它在一个单独的页面上。
因此,在本节中,请集中注意以下事项:
- 你的背景故事的元素,表现出同情和理解观众,这样你就可以形成情感纽带。
- 把它和你的核心使命联系起来。说明你为什么这样做。
- 让你的“为什么”与你的听众的信仰体系联系起来并产生共鸣。说出你所相信的!
这是一个很好的地方,可以提到作家西蒙·斯涅克关于“为什么”的力量的著名视频。看看……
“人们不会买你做的东西;他们买的是你的信念。你所做的只是证明了你所相信的。”
你可以问自己一些问题:
- 哪些生活事件促使你开始写博客?
- 发生了什么戏剧性的转变?
- 在你的细分市场中,你经历过什么有趣的事情?
- 在你身上发生了什么意想不到的转折,如果没有发生,你现在就不会写博客了吗?
- 你如何将这些内容整合成一个连贯的背景故事?
花点心思编造一个能引起共鸣的故事。这不是一个普通的人生故事。有时候,这很困难。你的生活似乎没有那么令人兴奋。那也很好。但是,兴奋并不一定是游戏的名称。对我们所有人来说,生活不是一部好莱坞电影。只要让你的背景故事生动起来,并注入一些情感就可以了。你肯定是有感觉的。
#6 -社会认同
在这一点上,你可以提供一些第三方的证据来证明你所说的是有价值的。理想情况下,你应该包括一些客户或订户的推荐。但是…
如果你没有呢?有关这方面的帮助,请查看:当你没有任何推荐时,如何获得社会认可.
如果你必须这样做,你现在可以跳过这一部分。但是,如果你能想出一些有意义的东西,那就去做吧。
#7 -重新联系他们
这一节不需要很长。但是,你只是花了一些时间谈论你自己,你的背景故事和你的原因。现在,是时候将这种叙述与读者重新联系起来了。
重申核心利益。再一次让他们注意到你可以如何帮助他们到达他们想去的地方。
都是为了让你把他们引向…
#8 -号召行动
以他们的“下一步”结尾。下一步就是选择加入表格。时期。
如何让你的“关于”页面变得漂亮
我已经说过了。我再说一遍……
你的“关于”页面是你网站最重要的页面之一,它需要看起来很重要。
我看到的大多数关于页面基本上都是一个“文本墙”,使用了默认的页面模板。

来源:Hananiah Wilson -如何避免可怕的文本墙
很多人这么做是因为他们不知道该怎么做。而且,即使他们想做一个更好的关于页面,他们也没有技术技能来做任何事情,除了内置到主题中。
这就是为什么我强烈提倡像发展架构师.你可以用element ()看我的评论)或Divi (啊),或者任何其他页面构建器。但是,根据我的经验,Thrive Architect是最容易使用的,并且有专门为像我们的About page这样的以转换为重点的页面构建的功能。
一个更好的组合是使用Thrive Theme Builder以及Thrive Architect的完整版本。它给了你微调的能力,不仅可以控制全局主题(如页眉和页脚),还可以使用Architect 100%控制两者之间的一切。你不会被任何东西束缚。点击这里阅读我的Thrive Theme Builder评论。
Thrive Themes有许多预先设计的内容块,为所有这些提供了大的快捷方式:

也有大量好看的全页模板可用作登陆页。这些也可以工作,尽管它们被设计为完全覆盖您的主题。您可以在其上插入全局页眉和页脚,使其看起来像站点的其他部分,但它仍然是一个主题覆盖。
在我看来,最干净的选择是使用Thrive Theme Builder + Thrive Architect。这就是我对自己的about页面所做的。我的页眉和页脚完全是用主题生成器设计的。使用Thrive Architect构建页面并使其看起来一致,这很容易。

Thrive主题奖金培训
当我向你展示Thrive Themes工具、最佳实践和一些漂亮的技巧时,看看我的肩膀。你也可以直接联系我,问任何关于Thrive的问题,这样我就可以在你使用这些工具时为你提供额外的支持。
如果您通过我们的附属链接购买Thrive Themes,则可以免费获得此课程。点击这里了解更多。
为你的“关于”页面获取伟大的图像
放置在“关于”页面上的图片很重要。他们需要支持你的品牌和信息。
许多人所做的只是翻看他们的个人照片档案,找到一张看起来可以接受的照片。我们都做过。我也是。的re’s no shame in it. But, we still want to select an image which makes sense.
给自己拍一张简单的照片怎么样?嗯,这是可行的。但是,它对你的品牌信息有帮助吗?你希望你的观众有什么样的感受和想法?
看看我决定在当前版本的about页面上使用的图像拼贴:

这些照片是我从我们的家庭收藏中随机挑选的。我使用Abobe火花创建拼贴画,但有很多选项可以做到这一点。但是,这是我想要的:
- 为了表明我是个顾家的男人
- 为了表明我们在旅行,有自己的生活
在品牌方面,我的目标市场想要什么?嗯,在大多数情况下,他们想按照自己的方式生活,有时间和地点的灵活性。他们珍惜与家人在一起的时间。明白了吗?
当你看到网络营销“大师”发布他们与豪宅和兰博基尼的愚蠢照片时,我们会傻笑。但即便如此,这也是战略性的。他们的目标市场需要这些。他们’re showing the part (even if it is fake ).
我还没有做到这一点,但如果我可以为我的主页或关于页面定制我自己的“英雄照片”,那将是我的房车坐在一些非常漂亮的露营地。我会坐在野餐桌旁,或者坐在房车前面的折叠椅上。我会把我的Macbook Pro放在我的腿上,我会....“工作”。它在视觉上展示了工作生活方式、位置灵活性和生活方式的完美结合。
一旦设置正确,我就会创建这张照片。
最后一个建议……
如果你有机会专门为这个目的拍照,要注意照片的装裱方式。我会把你放在照片的一边,在一边留出很多空间。
这将使照片更容易用作一行的背景,一边是你,另一边是CTA的标题。
所以,我要把这个留给你们…
找到展示品牌承诺的照片。远离库存照片。最好的选择是你完全按照你在网站上所说的去生活。如果你没有这样的形象,你可以考虑专门制作一个。
你的博客的设计是否尽可能地以转化为中心?我开发了博客设计审核来指引你你博客的每个核心页面和设计元素这样你就可以评估它们是否达到了最佳效果。点击这里获取副本.
现在,轮到你了
这篇文章完全是在浪费你的时间,除非你现在去使用它。所以,这是我想让你做的…
- 去看看你自己的about页面。
- 找出3到4个你可以改进的地方。
- 然后,让它发生。
不要担心做得“完美”。If you’re anything like me, you’ll be making edits to your about page from time to time for… years. My about page has seen so many versions, it’s nuts.
如果您的about页面只是一个默认页面,顶部有“about”字样和一大堆文本,那么我强烈建议您使用以下页面构建器构建一个新版本发展架构师.
当您对about页面进行更改时,不要害怕对其他人正在做的事情进行建模。相信我,你做模特的人可能也做过别人的模特。不要抄袭任何东西,但使用其他网站来获得灵感和灵感也没有错。
最后,如果你想在整个博客的所有页面(甚至布局)上采用同样的策略,那么我们有一门课程。它被称为完美博客蓝图.在这门课程中,我们不仅仅是关于你的博客页面。

到目前为止,获得该课程最简单和最经济的选择是通过我们的专业会员资格。您不仅可以访问完美博客蓝图....但我们图书馆里的其他东西。一下子。



感谢您的时间和这篇有价值的文章。
我在创建我的网站的过程中,到处都是关于如何做一个“关于页面”,甚至不知道如何开始…哈哈。我昨天收到了你的邮件,很兴奋地读了它,因为我需要这些知识。
希望能学到更多!!
一如既往的好建议。现在看完这篇文章后,它似乎是如此明显和清晰,就像“为什么我没有从一开始就做这些事情?”但我öove学习和这个信息是如此的清晰和简洁!太棒了。谢谢你
和往常一样,David,你已经把它搞定了,并且为创建About页面提供了一个有趣且可操作的过程。
我完全同意这个页面是多么的重要,而且数不清这些年我访问过多少没有about页面的网站!: - o
如果我不熟悉一个网站(不是一个知名品牌),没有关于页面,我离开!期!这是太容易隐藏-无名-背后的域名,称自己是一个企业!
我也同意Thrive让创建一个很棒的“关于”页面(或任何其他类似的页面)变得毫不费力。
我只是按照美联社的要求一步一步地建立了我的新“关于”页面。现在我的关于页面是合乎逻辑的,并且清楚地表明你可以在我的博客上做什么以及它的目的。谢谢你,大卫!这是如此的专注和有用!
很棒的帖子,大卫,你的博客和你在这里教的东西是一种祝福。我需要改变我的整个关于我的博客页面。谢谢,哈维尔。
Sheepish confession..mine was pretty terrible by this reckoning! Fixin’ it up now!
你摇滚!非常好的建议。谢谢