如何在Wordpress中创建一个自定义页面模板
下面是如何在WordPress中创建一个自定义页面模板——旧的手工方式和现代的更简单的方式。

有时候,给博客的某个特定部分或页面一个与常规博客主题完全不同的外观和感觉是很有用的。如今,这是很常见的事情。
例如,你可能希望登陆页面有一个不同的,更集中的设计,而不仅仅是一个标准的页面,与你的主题。在不包含导航菜单的登陆页上有更简单的页眉和页脚也是很常见的,这样就不会分散人们对页面目的的注意力。
在WordPress的“旧时代”,这是一个相当手工的过程。我们将通过修改主题的PHP文件来介绍手动方法。但好消息是,一切都变得容易多了。
如今,在WordPress中创建一个自定义页面模板是一件轻而易举的事情。我来教你怎么做。
在这篇文章中…
手动方法:在Wordpress中创建自定义页面模板
首先,让我们介绍一下手动执行此操作的方法。
所有Wordpress主题都有一个名为page.php.这是您博客上所有页面的模板文件(请记住,页面与帖子明显不同)。的page.phpFile是默认的页面模板。
要创建一个新文件,只需在任何文本编辑器中打开该文件,然后“另存为”一个不同的文件名。在我的例子中,我为我的销售页面命名了模板signup_page.php.
通常最好是在一个儿童主题.对核心主题进行这样的修改意味着在更新主题时将覆盖它。因此,我建议您创建一个子主题,并将新页面PHP模板文件放入其中。
现在,在这个新文件的最上面,你需要一个如下所示的PHP代码块:
<?php /*模板名称:[你的页面名称在这里]*/ ?>这是一条PHP注释。保留“模板名称:”,但您需要更改页面的名称。完成这些之后,将这个新文件上传到博客主题的文件夹中。
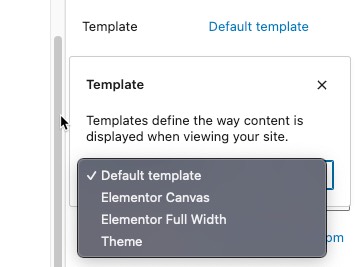
然后,在WordPress中,当你添加或编辑一个页面时,向下滚动,你会看到一个“页面模板”的设置。您应该在下拉列表中看到您的新页面模板,使用上面输入的名称。在右边,你可以看到我的下拉列表看起来像我自己的Wordpress管理面板。我的系统中有许多不同的自定义页面模板,它们都用于不同的目的。
自定义页面模板
此时,您将拥有一个自定义页面模板,但它将与默认页面模板完全相同。因此,您需要自定义它。例如,如果你想去掉边栏,只需从模板中删除下面这行:
<?php get_sidebar ();? >您可以更改此文件中的任何其他HTML。
如果你想包含不同的标题,你需要稍微修改一下代码。默认情况下,get_header ()而且get_footer ()函数包括主题的默认页眉和页脚。但是,您可以将这些替换为自定义PHP包含到任何您想要的文件。例如,你可以替换:
<?php get_header ();? >用这个:
<?php的包括(“header_new.php”);? >这将包括文件header_new.php从你的主题作为你的标题。当然,您需要创建一个名为header_new.php并修改HTML,使其成为该页面的新头文件。
如果你想包含一个不同的侧边栏,你可以为你的页脚甚至侧边栏做同样的事情。
的多在WordPress中创建自定义页面模板的简单方法
好吧,我们需要把那个旧的手工方法去掉。这是相当乏味和相当书呆子。另外,虽然这样做的核心方法多年来没有改变,但定制页面模板所需的实际代码可能因主题而异。
好消息是,我们几乎不再需要这样做了。工具有了很大的改进。
在如何修改它们方面,许多主题已经进化得更加可视化。许多主题平台现在都已经内置了页面模板。
另外,你还有主题建设者。例如,Thrive Theme Builder结合他们的Architect页面构建器,使您能够创建任何您想要的自定义页面设计。您还可以创建多个页面模板作为主题本身的一部分,并根据需要在它们之间进行交换。
在这个网站上,我正在使用Elementor职业伴随着BuddyBoss主题.默认情况下,BuddyBoss主题只带有一个相当普通的页面模板。然而,它被构建为与Elementor Pro的主题生成器很好地工作。
当我编辑任何页面时,我可以决定使用主题的标准页面模板....或遵从元素。
使用这个方法,我可以使用Elementor本身定制页面。Elementor Canvas基本上是一个空白的画布(没有页眉或页脚),我可以用Elementor创建整个页面。Elementor全宽度模板在顶部有我的主题的页眉和页脚,但在两者之间的一切我都可以用Elementor构建。
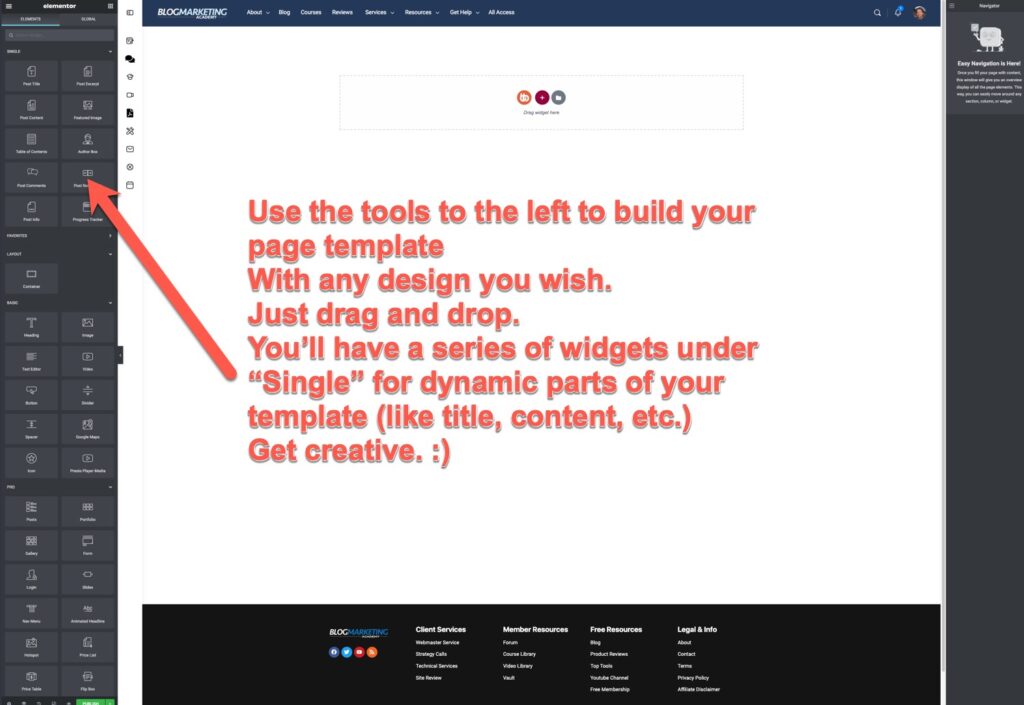
如果我想使用Elementor的Theme Builder在更全局的基础上实际修改我的页面模板,这也很容易。首先打开主题构建器。然后点击左侧菜单中的“Single Page”选项,然后点击“Add New”。
然后,您可以使用Elementor的拖放设计器来创建一个新的主题模板,其外观可以是您希望的样子。

现在,在发布它并设置显示条件之前,这个模板实际上不会在任何地方使用。显示条件是您设置规则的地方,以确定该模板将在您的网站上实际使用的位置。
如果您正在创建一个新的全局页面模板,那么您应该将显示条件设置为包括所有页面。

如果需要,还可以仅为特定页面设置显示条件。
其他页面构建器通常以与Elementor类似的方式工作。
如果你想要动手帮助…
信不信由你,这篇文章最初写于2009年。作为内容审核的一部分,我回去更新了它。简单地说,可用的工具已经发展了很多,以至于以前手工创建自定义页面模板的方法在今天几乎是100%不必要的。
通过使用支持此功能的主题或页面构建器,您将再也不需要处理PHP主题文件。
也就是说,如果你确定你需要任何帮助在你的网站上实现这些东西(或其他任何东西),不要犹豫,联系我们。通过技术服务我经常做这种事。