博客布局:你的博客是根据这些转换蓝图设计的吗?
在这篇文章中,我将谈论你的博客的基本布局,我将给你一些框架,你可以在你自己的博客上使用,以确保人们注意到你想让他们看到的东西,从而增加他们转化为你的真正订阅者和潜在客户的机会。

研究表明,一个有魅力的人可能会比一个长相低于平均水平的人平均多赚3%到4%,在一生中,这将增加约23万美元的额外收入。
至少这是德克萨斯大学(University of Texas)经济学教授丹尼尔•哈默梅什(Daniel Hamermesh)的发现美丽的回报:为什么有魅力的人更成功.
现在,你可以根据你想要的对这项研究有多少信任(或缺乏信任),但我想我们都知道,人们经常根据外表做出草率的判断。它适用于人…
但也适用于博客。
人们会根据你的设计对你的博客做出快速的判断。
现在,什么好看,什么不好看的想法往往是相当主观的,然而,有一些事情是非常具体和真实的,我们应该注意。
我们谈论的是设计框架,比例,以及如何在屏幕上布局,以便它们最有可能被注意到并采取行动。
如果我们打算把博客作为一个有效的营销工具,那么它必须为转换而设置——坦率地说,这比网站的吸引力更重要。
在这篇文章中,我将谈论你的博客的基本布局,我将给你一些框架,你可以在你自己的博客上使用,以确保人们注意到你想让他们看到的东西,从而增加他们转化为你的真正订阅者和潜在客户的机会。
好吧,我们开始吧……
如何根据自然法则来设计你的博客(以及“完美”的侧边栏宽度)
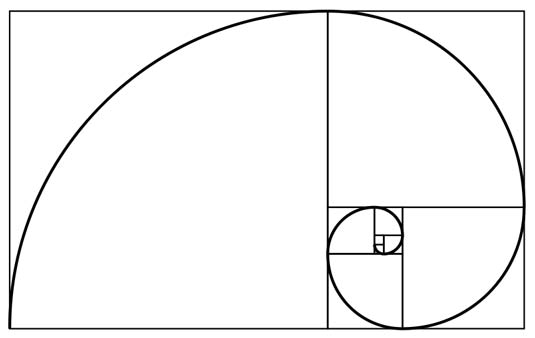
许多设计师都熟悉所谓的黄金比例,或中庸之道。它描述了两个比例之间的关系。Without getting all into the math of it (which quite frankly, I’m not good at anyway ), when you plot the numbers out in scale, you get this….

这是你在自然界中经常看到的模式。在几何、艺术、建筑和许多其他领域,你可以看到这种精确的比例自然地发生。这个比例已经在各种形式的人类艺术和设计中使用了4000多年。

黄金比例被用来创造所谓的黄金矩形。这只是一个矩形,其中边的尺寸与黄金分割成比例。
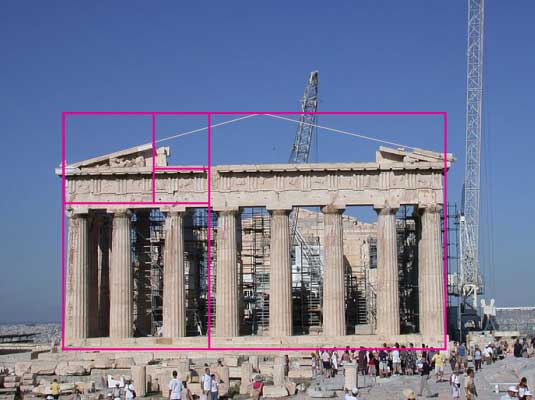
 现在,不管你是否相信这些都是随意的,它都无法回避这个比率反复出现的事实。
现在,不管你是否相信这些都是随意的,它都无法回避这个比率反复出现的事实。
我们可以效仿,将这个黄金比例建立到我们博客的整体维度中。
事实上,如果您观察黄金矩形,您可以很容易地看到博客内容如何位于左侧,而侧边栏如何位于右侧。然而,通过设置内容和侧边栏的宽度成比例,那么你的博客就会拥有那些“黄金”尺寸。
想知道你的侧边栏的理想宽度吗?这就是计算的方法。
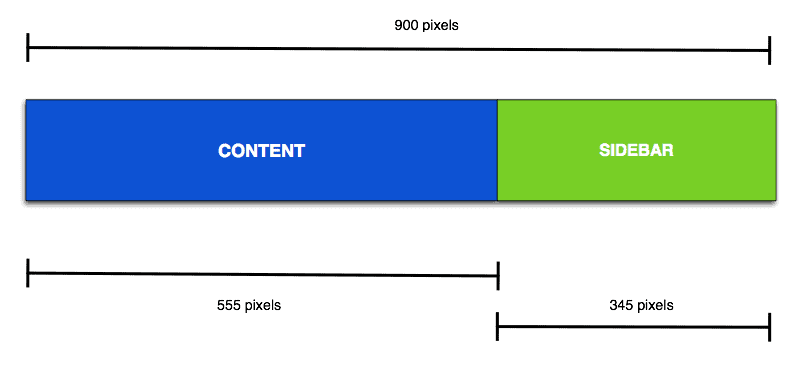
取内容容器的整体宽度并除以黄金比例(1.62,四舍五入),这将得到内容的宽度。剩下的呢?这是你的侧栏。
例如,如果我们的总内容容器是900像素,那么如果我们除以900/1.62,我们得到555像素。这是我们博客文章的内容框。剩下的345像素就是侧边栏的宽度。

一个简单的近似就是“三分法则”。三分法在摄影中是一个非常常见的原则,它与你如何设置照片的主体有关。三分法则与黄金比例并不相同,但它可以更简单地应用。
将这些比例应用到您的博客的整个想法是使博客在视觉上更美观,更容易扫描,并允许内容在您想要的时候弹出。
侧边栏在左边还是右边?还是什么都不做?
毫无疑问,使用博客的习惯做法是将侧边栏放在右侧。有一段时间,我在左边运行我的侧边栏。现在它又回到了右边,但让我解释一下思维过程。
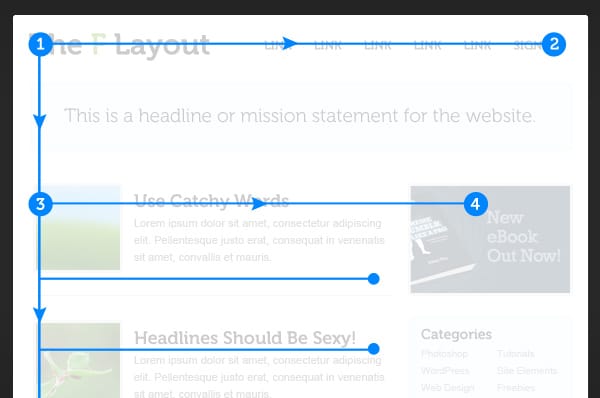
你看,在设计中还有另一种模式——叫做“F模式”。
![]()
从本质上讲,眼球追踪技术表明,人们通常会停留在左上方,然后扫视上方。他们会在中间再做一次水平扫描。总而言之,扫描的“热点”区域显示它与字母“F”有点相似。
这如何应用于博客的设计应该是非常清楚的…
左上角的元素首先被看到。所以,你需要问自己的问题是…
你的现场视觉优先级是什么?
- 有选择地加入列表吗?如果选择加入列表是你的主要目标,那么把你的侧边栏放在左边,把你的选择加入放在顶部,这样你的选择加入就会位于你视线范围内最热门的区域。
- 横幅广告吗?如果你在你的网站上运行条幅广告,那么左边边栏顶部的条幅通常是一个高绩效,高收入的广告位置。
- 内容?如果您希望您的博客内容承担重任,那么您可以将侧边栏放在右边,将内容放在左边。大多数博客都是这么做的。
F型有眼睛着陆的休息点。

(图片来源:TutsPlus:理解网页设计中的f型布局)
通常,我们会降落在左上方,那可能是logo。然后我们将浏览顶部导航、搜索、订阅等。下一个扫描通常是标题,然后立即转到侧边栏的顶部。侧边栏顶部有什么?当然是选择加入。
我们如何将这些应用到我们的博客中呢?
- 你有没有一个漂亮的标志,传达你的品牌在左上角?
- 你是否有策略地考虑过顶部导航菜单?它就在视线范围内,所以导航菜单不仅仅是用来四处走动的。它是一个主要的品牌工具。顶部导航中的文字有助于形成对网站感知价值的意图反应。
- 你的博客标题是否能吸引他们的注意力,让他们想要继续阅读?重要的原因有很多,其中最重要的是标题是我们F模式的主要停止点之一。
- 侧边栏的顶部元素优化了吗?理想情况下,这将是一个列表选择。不过,这取决于你的目的。
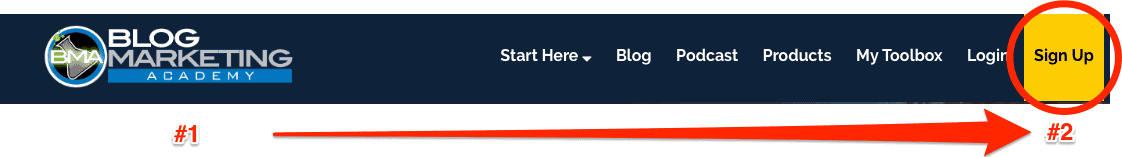
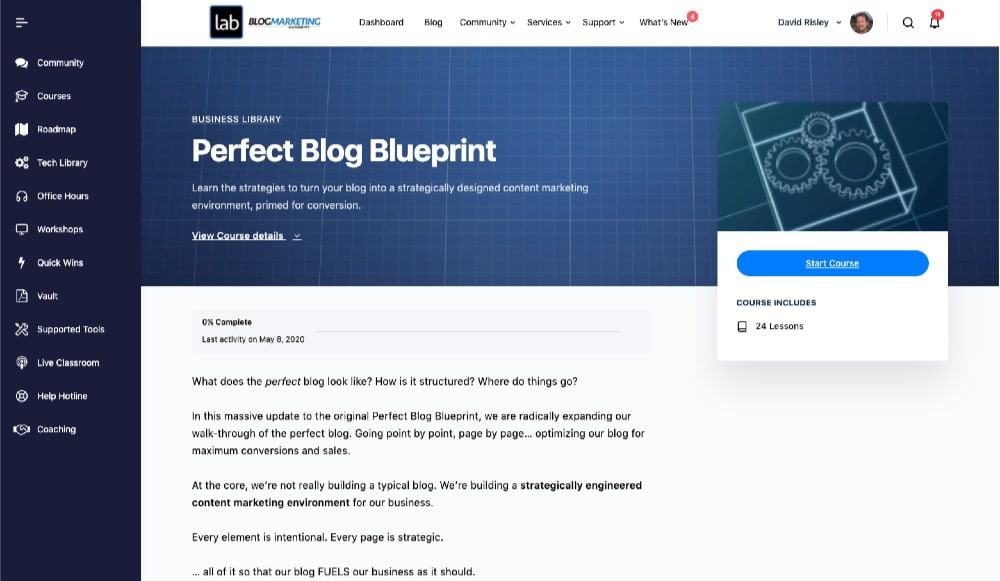
举个例子,看看这个网站的顶部标题栏(在撰写本文时):

第一个停止点当然是logo。然后,他们将浏览顶部导航菜单,并在第二个停止点结束,即了解实验室的选项。导航菜单选项的选择并没有包括每一件小事,而是直观地展示了这个网站的价值主张。现在我看到了它,我可能会通过改变“注册”菜单选项来改进它,比如“货币化!”或“开始”。
你开始看到越来越多的人在没有侧边栏的情况下运行他们的博客。事实上,这个博客已经有很长一段时间没有侧边栏了。
如果你真的在利用你的内容进行营销,那么你就不需要分心。另外,侧边栏会增加视觉上的混乱。这就是没有边栏的原因。我个人把侧边栏放回原处的原因主要是为了让新的潜在客户看到这个网站的价值主张。如果博客文章是单独显示的,那么新访问者将没有机会看到我在这里有其他东西(除非他们点击顶部导航)。通过热门帖子(精选的红木帖子),他们可以看到其他热门帖子。这降低弹跳率.
完美的博客布局
现在我们已经介绍了一些基本原则,这些原则将决定你博客上对象的尺寸和位置,让我们来谈谈“完美的”博客布局。
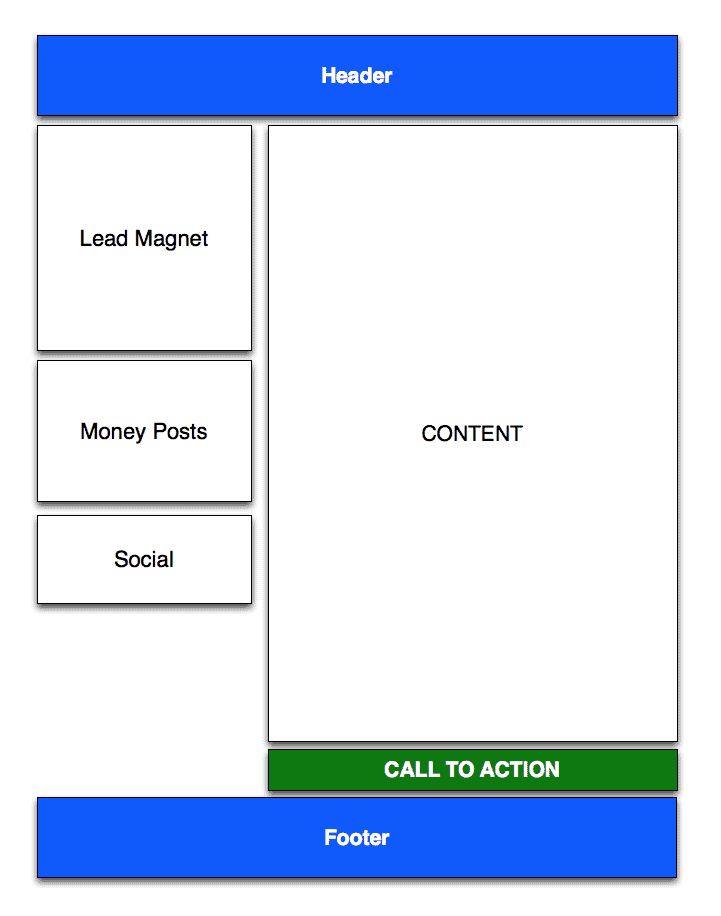
对于最大的选择或横幅点击,这是最好的整体布局框架:

这个布局有一个左对齐的边栏,这是为了选择加入。为了达到最佳效果,你需要一个非常有针对性的铅磁铁在侧边栏的顶部。没有“订阅我的通讯”的优惠。你需要一个真正的铅磁铁。
侧边栏还需要避免很多博客的侧边栏都太过杂乱。因此,与其在侧边栏中填满你能找到的所有小部件,还不如有策略地规划一下侧边栏中应该放什么。我最喜欢的:
- 的红木的帖子.这些都是你最好的,最高质量的帖子。但是,它们也需要非常适合作为营销的一部分,为你赚钱。例如,如果你写了一篇博客文章,上面写了大量的价值,然后把它们卖给了你提供的前端产品,你可以把它链接为“金钱文章”。本质上,这是你自己博客的“原生广告”。
- 社会。这完全是你的决定,但许多博主会在侧边栏中包含连接Facebook或Twitter的选项。
要记住的关键是,侧边栏上的每个项目都需要有一个战略上的存在理由。
现在,这种布局的另一种选择是……

如果您真的想要维护边栏约定并将边栏保持在右侧,那么就可以使用这种方法。
这完全没问题,但在这种情况下,更重要的是将大的调用放在内容内部。在所有其他博客选择中,内容内选择几乎总是最好的。我是吸食大麻的狂热爱好者繁荣导致在内容中加入选择框。这就是为什么我现在运行我的侧边栏回到右边。
看到如何在你的博客文章中使用Thrive Leads创建2步选择.
完美的博客主页
你网站上的大部分页面将采用上述布局——这是因为你的大部分页面很可能是博客文章。当然,并不是所有的页面都应该这样。
许多博主的网站每一页看起来都是一样的——包括侧栏。然而,这是登陆页面的基本规则,你需要尽量减少分心,让他们专注于你想让他们做的事情。
主页就是这样一个页面。你的博客主页是一个不适合运行标准侧边栏布局的页面。主页是一个登陆页面。它有两个主要目的:
- 传达价值主张。
- 告诉他们下一步该怎么做。
简单地列出你最近的文章并不能达到这个目的。它放弃了控制,牺牲了选择,基本上把所有传达网站价值的重担都留给了你最近写的几篇文章。
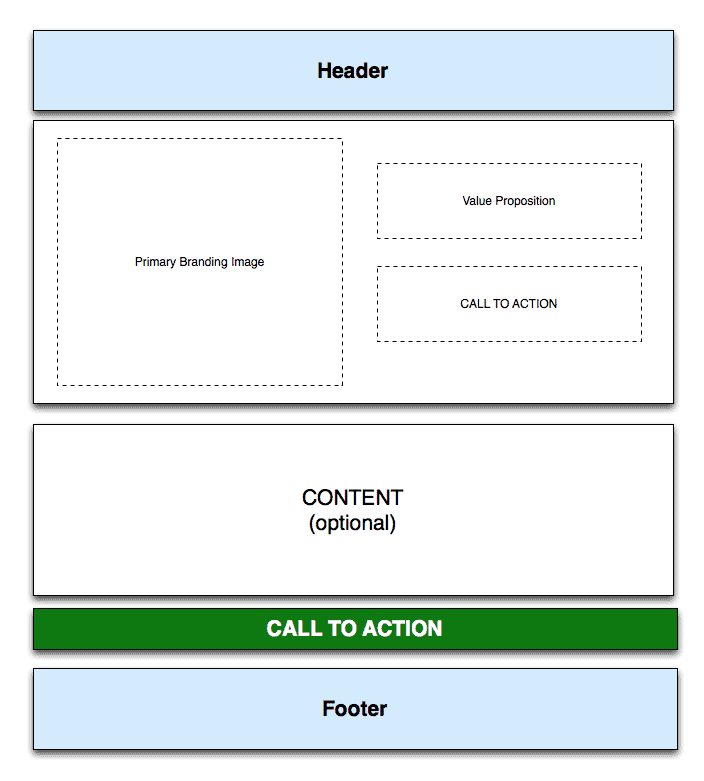
一个更好的方法是……

关于这一点有几点:
- 你放在这个位置上的形象应该与你的品牌相一致。
- 价值主张应该表述清楚。别跟它耍可爱。
- 给他们一个明确的行动号召。
- 在所有这些下面,您可以突出显示内容,但这完全是可选的。如果你这样做了,我建议你手动选择表现最好的帖子来显示,而不是只显示最新的帖子。
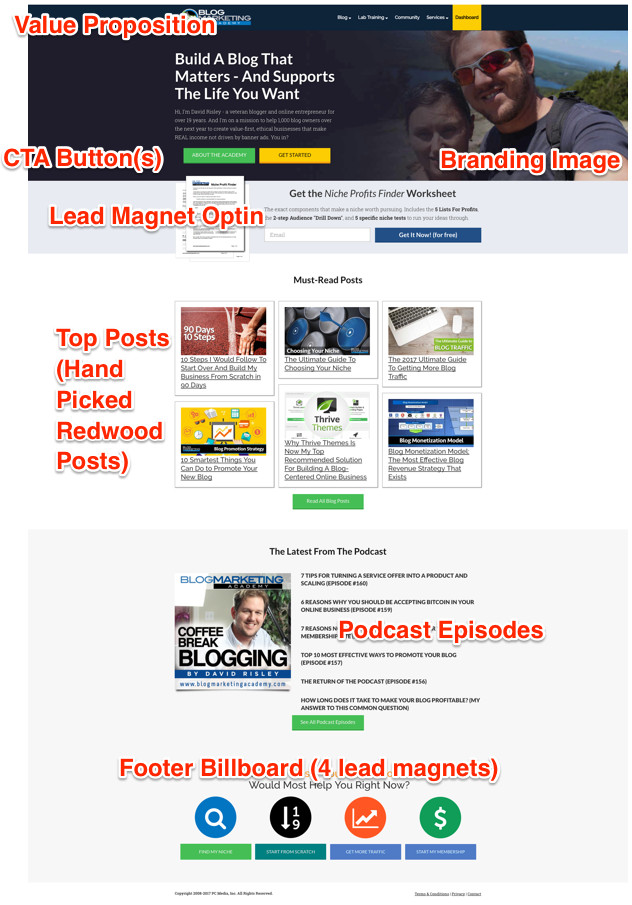
作为一个例子,这里是当前的主页博客营销学院.

这个主页是为了引导人们了解重要的事情。并不是所有内容都是可选择的,但如果他们点击其他内容,它就会出现在那里。“必读文章”不是最新的文章,它们是手工选择的。有多种方法可以从此页进入电子邮件列表。“关于”页和“入门”页都是关键页。
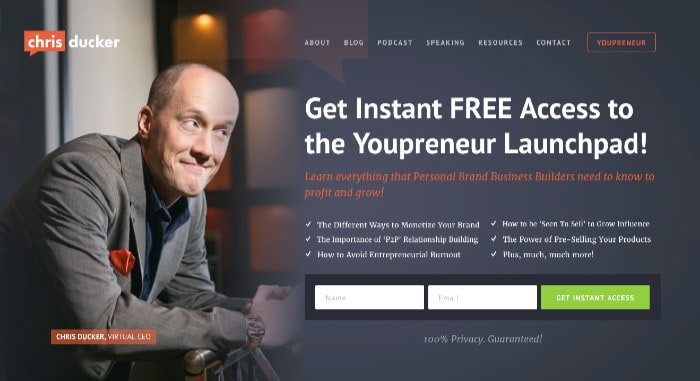
Chris Ducker使用了一个品牌形象,旁边是他的核心选择。注意他是如何看着“选择加入”的。

艾米·波特菲尔德有另一个类似的设置。品牌照片在左边,价值主张在右边,关键的行动呼吁是开始行动。点击这个按钮,页面会自动向下滚动到下一个部分,这是她的3个核心铅磁铁。

现在许多人肯定会遇到的一个错误问题是....你怎么做这样的主页?大多数主题都不会这样。
好吧,这是我喜欢的一个重要原因Thrive Content Builder.使用这个系统,你可以用Thrive“接管”页面,用Thrive Builder构建你的主页,而不是默认使用你的主题附带的任何东西。拖放并设置你梦想的主页,然后将其设置为你的新主页。完成交易。而且不需要编码。
建立一个转换友好的博客
在这篇文章中,我向你介绍了一些战略博客设计的概念——不仅仅是颜色和图形,还有页面上物体的实际位置。
我们已经讨论过…
- 如何计算内容和侧边栏的比例和宽度
- 把侧边栏放在网站的哪一边
- 你的侧边栏应该包含什么
- 完美的博客主页
为了进一步提高工作效率,您可以考虑参加实验室内部的培训完美的博客蓝图.
本行动计划将以本文中讨论的概念为基础,深入研究这些框架的每个部分。
但是,我们也将通过以下策略扩展框架:
- 在你的博客上建立正确的品牌
- 颜色的使用和选择正确的颜色
- 如何定义你的顶部导航和决定什么在里面
- 完美的博客文章布局
- 完美的页面布局
- “核心页面”以及如何设置每个转换的正确方式
- 如何建立你的博客分类,作为你的营销工具
- 如何在你的博客上建立行动呼吁,并从一个中心的地方管理它们。
我很快也会对这门课做一个完整的更新。应该会很有趣。
为了立即获得这种培训,点击这里进入实验室.
如果你需要任何技术帮助来改变你的博客,我们也可以帮助你。只要看看max万博客户端苹果在线业务技术支持服务,也许我们可以帮助您对您的博客进行一些HTML/CSS调整,或者为您切换侧边栏。




非常感谢你这篇很棒的文章!我是我在摄影中使用的黄金比例的忠实粉丝。我从来没有想过在网页上使用它,即使它现在对我来说很明显
你有没有测量过任何转化率的提高,或者你有没有针对这些概念做过一些测试,或者这只是逻辑问题?
我还没有测试过转换方面的黄金比例,但侧栏和主页上的东西,是的。我面前没有确切的数字,因为这是很久以前的事了,但我两边都有侧边栏,根本没有。就侧边栏的选择而言,左边更适合选择和横幅广告收入(当我经营一个有横幅广告的科技网站时)。在BMA上,左边栏并不是什么大问题,最终是内容起了很大的作用,所以我不使用左边栏。
伟大的文章。我现在正在建设一个网站,我要尝试左边的侧边栏风格上,我正在通过制作右导磁铁的东西首先在这里和数字营销。
我承认,我最初的设计和当前的设计都在那个位置上注册了时事通讯表单,我将在这里接受批评,并在继续进行其余的网站构建之前修复它。
我在想,即使在左上方的位置有铅磁铁,在body copy中击中几个cta仍然是一个好主意。
我还在想,当我考虑这篇文章时,我可能需要安装某种广告管理器来控制小部件的位置,这样我就可以针对不同的文章进行不同的引导,对吧?
是的,拷贝内选择几乎总是比侧边栏的任何东西都好。至于不同内容的不同铅磁铁,你真的应该看看Thrive Leads。这就是我在这里使用的,它可以很容易地在内容内的选项栏中创建选项,也可以根据它们所在的页面在侧边栏中创建条件选项。此外,Thrive还有一个Clever Widgets插件,允许您在任何小部件上添加条件。
大卫,
你能评论一下博客页面的像素宽度(文本区域)吗?我推荐的一些我最喜欢的主题要么像素宽度在600左右(似乎太窄了),要么像素宽度太宽(700多像素到800多像素)。在这些更宽的宽度下,在PC上阅读有点困难。
你的博客的像素宽度(只计算文本区域)是663,看起来刚刚好。
想法吗?
顺便说一句,内容很棒。
我不能给你确切的像素数,但一般来说,800的文本宽度太大了,很难阅读,除非字体更大。
谈到宽度,就不能不谈到字体大小的可读性。克里斯·皮尔森(Chris Pearson)不久前发表了一系列关于使用黄金比例的文章,最后用了一个计算器。
您可以找到并使用计算器,如果您感兴趣,可以通过链接查看它所使用的数学背后的推理。
https://pearsonified.com/typography/
是的,我在实验室的培训中谈到字体,但不是在这里。但是,字体大小也很重要。克里斯在这方面确实写得很好。真不知道这家伙最近在搞什么鬼。
你好大卫,
谢谢你写这篇文章。这太棒了。
你帮助我理解一个完美的博客设计背后的科学,并展示了实际的例子。
我是博客大师俱乐部的一名学生。我现在能够将我的在线业务和面对面的演讲主题培训结合起来。max万博客户端苹果再次感谢大家的教导和分享。
嘿,穆罕默德,我在博客大师俱乐部记得你的名字。很高兴在这里见到你。