从一个页面生成器转换为古登堡块为您的整个网站的挑战
我最近完成了将我的网站从页面构建器(Elementor)转换为Gutenberg块。下面是它是如何进行的以及结果。
我最近完成了这个网站的过渡过程,从一个基于BuddyBoss和Elementor的主题,到一个使用Kadence Themes的完全基于块的设计。
我必须说,实现这种转变需要付出相当大的努力。没有什么神奇的按钮可以自动将网站转换为区块。如果您一直在使用经典编辑器来编写内容,则有一个相当好的内容转换选项。但是,将使用页面构建器构建的内容转换为块要困难得多。转换你的整个网站设计更是如此。
在这篇文章中,我只是想告诉你转换的感觉。如果你决定做同样的事情,我也会给你一些建议,可能会让你更容易。
在这篇文章中…
我为什么这么做,结果如何
在我的文章中,我完整地记录了为什么我决定改变:页面生成器Vs古腾堡块:为什么我从BuddyBoss切换到Kadence主题.
对我来说,这可以归结为两个主要问题:
- 我在使用BuddyBoss/Elementor组合时遇到了一些恼人的问题,比如背景颜色会消失。
- 我想解决几个性能问题。
随着时间的推移,网站变得过于臃肿。BuddyBoss平台给我带来了不必要的负担,尽管我几乎没有使用任何功能(只有论坛)。此外,由于BuddyBoss主题在多个部门中相当简陋,我最终使用Elementor在整个站点中进行了相当多的定制。
结果是大量的膨胀和大量的冗余代码。
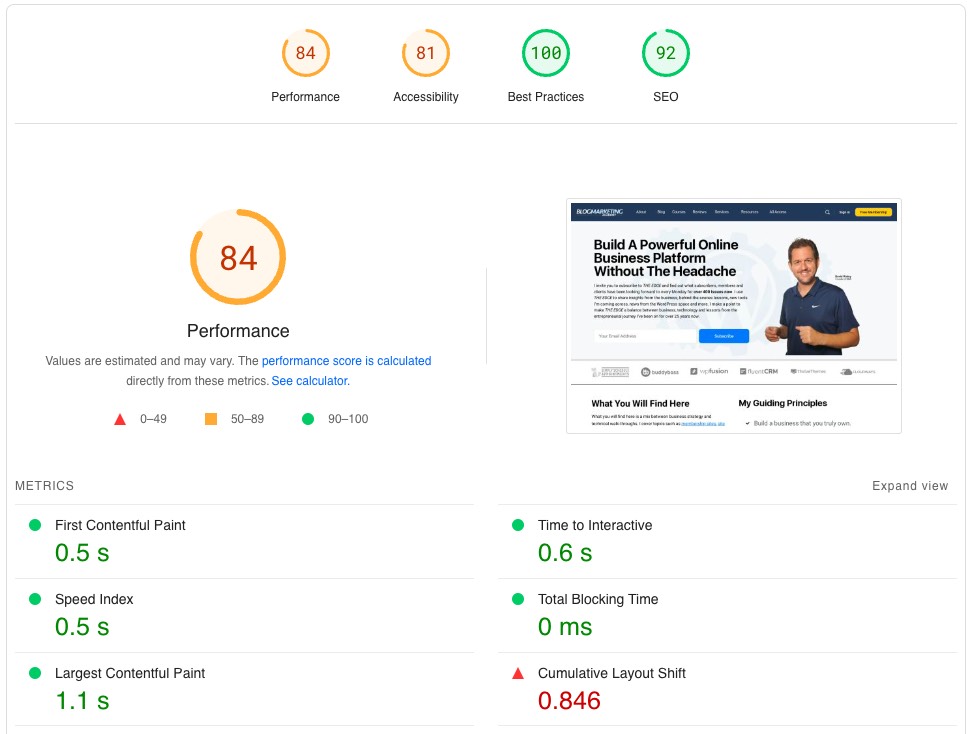
在我转换之前…
它显示在性能数据上Pagespeed见解:


这种膨胀也表现在巨大的页面大小上。在没有任何优化的情况下,我的主页就超过了850KB。
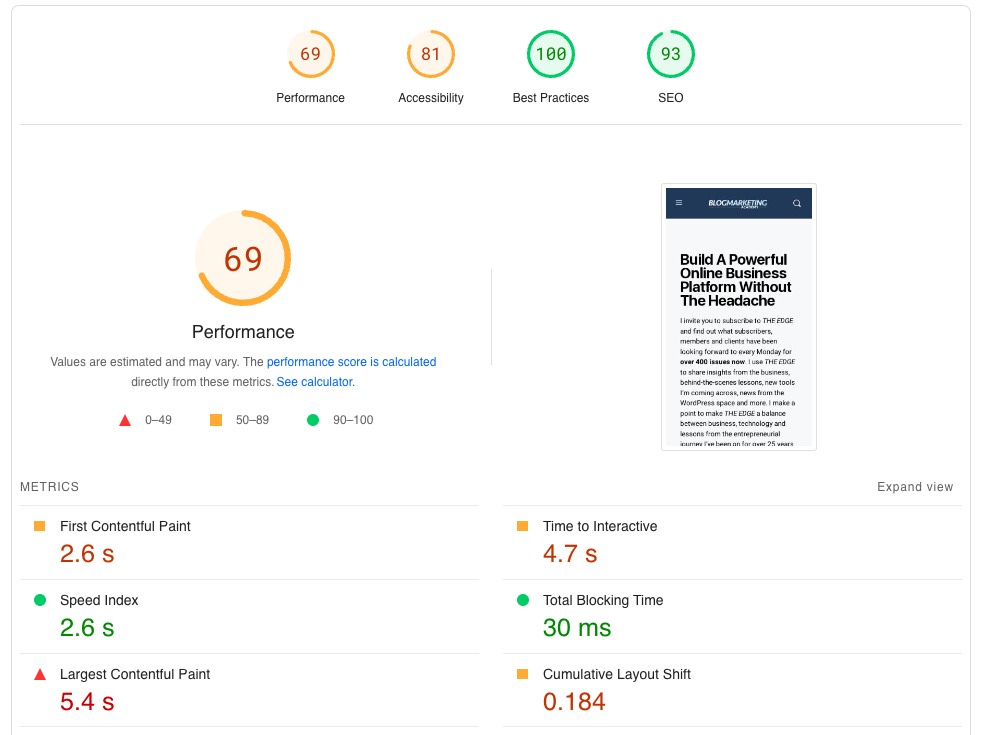
在我转换之后
现在,站点已经完全转换为块和Kadence主题,分数大大提高。
PageSpeed Insights的桌面满分100分核心网页重要信息在绿色区域内:

还有一个我以前从未想过的手机配乐……

主页的页面大小减少了约74%。
请注意,网站上的内容基本保持不变。我所做的只是改变了潜在的主题,用block而不是Elementor来构建。
这就是为什么我决定重建网站,并把所有的古登堡块。通过这样做,我极大地简化了使站点看起来像它所做的那样的底层代码。性能分数现在该死的接近完美,我所有的核心网络至关重要的是在绿色范围内。至少在技术搜索引擎优化方面,我应该很好地去我们的谷歌霸主。
准备从页面生成器切换到古腾堡
没有什么神奇的按钮可以开关这样的开关。从本质上讲,这个地方必须重建。
任何用原生WordPress(经典编辑器或块)创建的内容都可以很好地进行,但是任何依赖于我之前的主题的内容(BuddyBoss)或页面构建器(Elementor)将需要重建。
网站有几个方面依赖于BuddyBoss。即……
- 论坛正在使用BuddyBoss插件,而BuddyBoss主题正在设计它。
- 我的所有课程(在Learndash中)的外观和感觉都是由Bud万博maxbetx网页版dyBoss主题处理的。
- 某些页面元素使用了来自Elementor的BuddyBoss组件,例如仪表板图标。
- 通知和帐户配置文件依赖于BuddyBoss。
此外,有相当多的依赖于Elementor:
- 站点中的许多页面都是用Elementor和使用Elementor模板构建的。
- 主题的许多方面都是使用Elementor的theme Builder构建的,包括博客文章、评论和其他自定义文章类型的设计。
所以,为了能够移除BuddyBoss, BuddyBoss主题和Elementor将需要大量的重建。
制定一个游戏计划
我首先把这个网站放到舞台上是为了进行一些实验。在测试阶段,我将BuddyBoss取出并激活Kadence主题看看会发生什么。
我保留了Elementor,因为它与Kadence的配合很好。事实上,如果我想的话,我本可以把Elementor留在那里,但最终我这样做是为了“完全原生”地使用块编辑器,所以删除Elementor是最终目标。
但是,由于元素仍然存在,Kadence作为新主题,我评估了需要立即重建的内容。
- 页眉和页脚将需要使用Kadence重新构建,因为BuddyBoss不再存在。
- 我需要为Learndash课程建立新的模板,因为BuddyBoss不再有样式化的课程。万博maxbetx网页版
- 任何BuddyBoss特有的元素或小部件(如仪表板图标)现在都不见了,所以我需要制定一个B计划。
- 自从BuddyBoss消失后,论坛就下线了。
- 我的BuddyBoss子主题中的任何代码现在都丢失了,因此一些自定义功能不再工作。
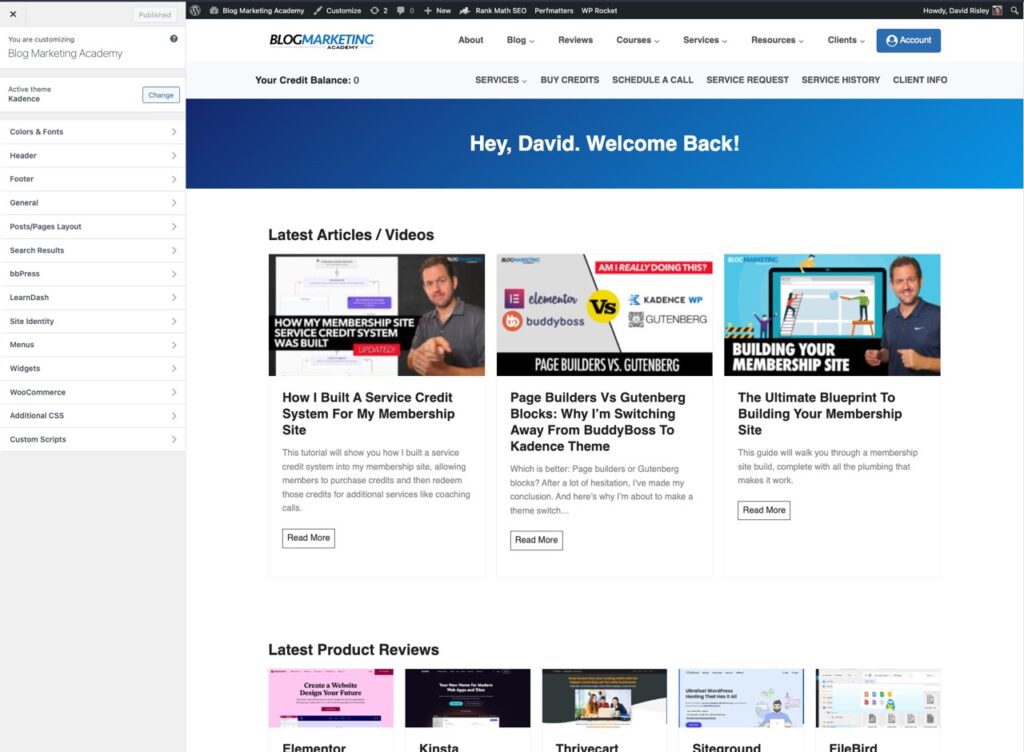
所以在现场,我潜入自定义器,并开始调整我的设置,把Kadence变成类似于博客营销学院.

大量使用定制器绝对是一种不同的体验。我以前非常习惯使用BuddyBoss的设置屏幕来控制这些东西,但一个完整的基于块的主题在很大程度上依赖于Customizer。
在Learndash课程中,我使用了万博maxbetx网页版Kadence元素(可在他们的专业版本)为课程,模块和课程创建自定义模板。万博maxbetx网页版我花了一段时间才弄清楚这一点,因为对我来说,使用积木仍然是一个非常陌生的世界。但是,经过大量的试验和错误,我明白了。
对于论坛,为了简单起见,我考虑了简单地去掉论坛的想法。然而,我最终还是决定保留它们。好消息是BuddyBoss是它的一个分支BBPress而且BuddyPress.这意味着我可以把BBPress放在那里,所有的论坛将继续工作而没有任何丢失的内容。当我安装了BBPress后,经过一些必要的调整,论坛又恢复了生机。
对于代码,我没有为Kadence设置一个儿童主题,而是决定切换到代码片段.它更加用户友好,减少了我对子主题的使用。我把我所有的自定义代码移到片段和-宾果!-所有我的小怪癖代码定制回来了。
在这一点上,我有了完成这个转换工作所需的数据。
- 我发现(或多或少)网站的哪些组件需要完全重建,才能拥有基本功能。
- 我发现了如何在没有BuddyBoss的情况下保持论坛的活力。
- 我确认我的所有Elementor页面和模板将继续正常工作,直到我能够用块重新构建它们。
- 我发现我可以使用代码片段来维护所有自定义代码的东西,一旦我的子主题消失了,这些东西就会消失。
然而,我需要在实时站点上完成这一切。就在外面。
在这种情况下,由于活动发生在活动站点上,我无法将登台站点同步回活动站点。人们在买东西,客户在安排事情,人们在订阅电子邮件列表。我不想覆盖这些东西。
所以,我利用这个临时站点进行测试,并制定了一个游戏计划。但最终,这种转变将在公开场合发生。
实现
回到活动站点,我首先运行了完全备份,并将整个站点克隆到第二个登台站点Cloudways.只是以防万一。
然后,我让它裂开。我停用了BuddyBoss插件和主题,激活了Kadence theme和Kadence Blocks(两个专业版本),并激活了BBPress。
该网站立即看起来…有趣的.但是,由于我已经弄清楚了这么多的分期,我准备进入那里,并迅速做出必要的更改。之后我会进行一些调整和改进,但我的首要目标只是确保一切正常。
我甚至用了定制器导出/导入插件快速移动所有的定制器设置,我想出了在现场的网站。这大大节省了时间。
一旦网站在Kadence上运行,下一个项目将使用专属块重新构建我在Elementor中拥有的所有内容。这部分将花费我几天时间,但是我可以慢慢来,因为所有Elementor组件都工作正常。它涉及到…
- 一个接一个地使用Kadence Elements重新构建Elementor主题模板,然后取消激活Elementor模板,以便Kadence接管。
- 一个接一个地,浏览这个网站的每一页都是用Elementor构建的,然后用块重新构建。在某些情况下,我把它切换回WordPress编辑器重新构建。在其他情况下,我克隆页面,私下重新构建它,然后在完成时简单地用新版本替换Elementor版本。
慢慢地,所有的Elementor页面和内容都被基于块的东西所取代。该网站正在走向本土化。
最后,当我确认所有Elementor页面都被重新构建,所有Elementor模板都不再使用时,我销毁了所有Elementor模板,销毁了Default Kit(从而从数据库中删除了所有Elementor变量),并停用了Elementor。
转换后的生活
上面我已经提到了网站前端的速度有多快。但是,当涉及到后台管理时,好处远远不止于此。
首先,WP管理变得快了很多。它可以更快更容易地进行内容更改,通常绕过管理面板。
有趣的是,我仍然使用几乎相同数量的插件。就数量而言,数量是相同的。然而,情况明显变得更加迅速。
它的一部分(和不相关的)是,我认为我在网站上的对象缓存有一些问题。有趣的是,当我完全关闭对象缓存时,事情变得更快了。奇怪!
但是,我也认为没有BuddyBoss会有所不同。站点的代码占用显著减少。
但最重要的是,我现在使用的是原生WordPress。古腾堡积木是这个平台现在的工作方式。元素总是在它上面的一个额外的层,覆盖东西。
现在,当我点击编辑内容时,我不再需要点击一个单独的按钮“edit With Elementor”。我只是…编辑。当我打开页面,有积木,我就这样做。
最后,许多恼人的问题在前端变得更加简单。喜欢的东西:
- Kadence让移动菜单、页眉安排等变得简单。它是如此的精简。
- 我可以为许多页面(如存档)恢复到核心主题,而不必使用Elementor为它们构建自定义页面。这使它更快。
- Elementor中那些愚蠢的背景颜色问题现在都解决了。
在这个过渡过程中,我做了一些改变和调整,以适应新的主题和我可以使用的模块。结果很好。
给自己做这种转变的建议
毫无疑问,根据站点的规模和性质,这可能需要大量的工作。对于一些网站来说,这将是一个相当快速的过程。其他人…就没那么多了。
如果您运行的网站有很多自定义,可能需要更长的时间。如果你正在运行一个用页面构建器构建的主题(比如任何基于Elementor, Thrive theme builder, Beaver builder等),那么它实际上是为你重新构建的。
第一件事是决定它是否值得做。
我想明确一点:我并不反对基于页面构建器的主题。我仍然是Elementor和Thrive Theme Builder的忠实粉丝。我仍然是BuddyBoss的忠实粉丝,如果你真的在使用它的大部分功能的话。
如果你在网站性能或核心web重要数据方面遇到问题,首先要做的是查看一些性能优化,看看你是否可以用现有的工具集处理它。在从网站设计中删除一些更笨重的元素并进行一些优化之间,您可以使用页面构建器获得良好的分数。
然而,如果你已经尽可能地使用你的性能数据和核心网页数据,但它仍然不够好,我几乎可以肯定地说,切换到所有块将为你解决问题。
如果你决定转换,要愿意改变你网站上的一些东西来适应新软件。不要要求你的网站看起来完全相同。有时候,页面构建器可以做的事情,你只是无法找到一个古腾堡块。当这种情况发生时,你需要接受放弃它。
最后,要有学习曲线。
我靠WordPress谋生,但我却推迟了与Gutenberg一起做完整的网站设计。我被困在自己的道路上。我喜欢使用页面构建器的速度和便利性。我只是不想花时间学习积木。
使用积木是不同的。起初,它会比您最喜欢的页面构建器更加复杂。你会怀疑自己为什么要这么做。它会觉得自己的能力不够。
但是,相信我。这只是一个学习曲线。使用块构建器只是你需要习惯的另一种技能。使用页面构建器可以用块构建几乎任何东西。你到达目的地的方式会有所不同,但你几乎总能到达同一个地点。
只要开始学习就好了。给自己时间去学习和实验。把你的网站放到分段,只是给自己时间与块构建器游手好闲。最终,您将会像使用页面构建器一样熟练使用它。
关于切换到区块的最后想法(现在已经完成了)
我很高兴我换了家。基于以上所有原因。
它也有乐趣调整网站和改进现在我完全在新的设置。例如,我能够在标题中制作一些很棒的大型菜单,解决了我曾经遇到的一些导航问题。
这个网站更快(在很大程度上),也更简单。
这是我在整个网站上进行的大型内容审计的一部分。删除过时的内容并全面更新内容。显然,这样做的一个很大的动机是最终改善SEO和我在谷歌的地位,这样流量就会上升。嗯…
很难让谷歌高兴与我的表现和核心网络生命值不是很好。这就涉及到现场审计的技术层面。现在这个问题已经解决了,我可以返回到更新内容。
最后说一句……
我选择了Kadence主题因为我喜欢它的功能和整体氛围。Kadence Theme和Kadence Blocks是一个与块构建器一起工作的很棒的包,但提供了您需要从页面构建器中移动的功能。
不过,卡登斯并不是唯一的选择。你也可以使用类似的工具阿斯特拉,GeneratePress,Blocksy,OceanWP和其他人。你甚至可以用高汤TwentyTwentyThree主题作为起点,并自定义它。
最后,一切都是关于积木。核心主题将在Customizer中提供某些选项,但随后您将使用块进行构建。还有一些插件可以为你的积木构建器增加更多的功能。你可以自由尝试。





