核心Web要害:假人增加你的分数和令人满意的谷歌搜索引擎优化指南霸主
谷歌的核心Web命脉现在重要的搜索引擎优化排名因素。所以,他们是什么?如何让你的成绩吗?你需要做什么?
你可能听说过了,网站的速度和性能是非常重要的。
不仅对用户体验很重要,但是它真的对你很重要搜索引擎优化排名。谷歌网站的速度很严肃的说。
事实上,它只是越来越严格。他们称谷歌有一组指标核心web命脉他们是做算法的改变这最终可能会消极地影响你的排名,如果你没有通过这些数字得分。
问题是,速度可以很容易地得到真正解决网站,真的书呆子。它可以完全压倒性的人不会说“极客”。
在本指南中,我想把绒毛,只是专注于大局的东西。
事实上,在光网络的命脉,我最近重读了这个网站的网站速度。让我告诉你我所做的。
核心Web重要器官是什么?

“更快更好的”并不是什么新鲜事。但是,谷歌现在谈论这些核心web命脉,它有很多人谈论如何处理它。
简而言之,这些核心web要害是核心数据,谷歌已经决定是“令人愉快的体验”的措施。在这个时候,有三个核心命脉。它们是:
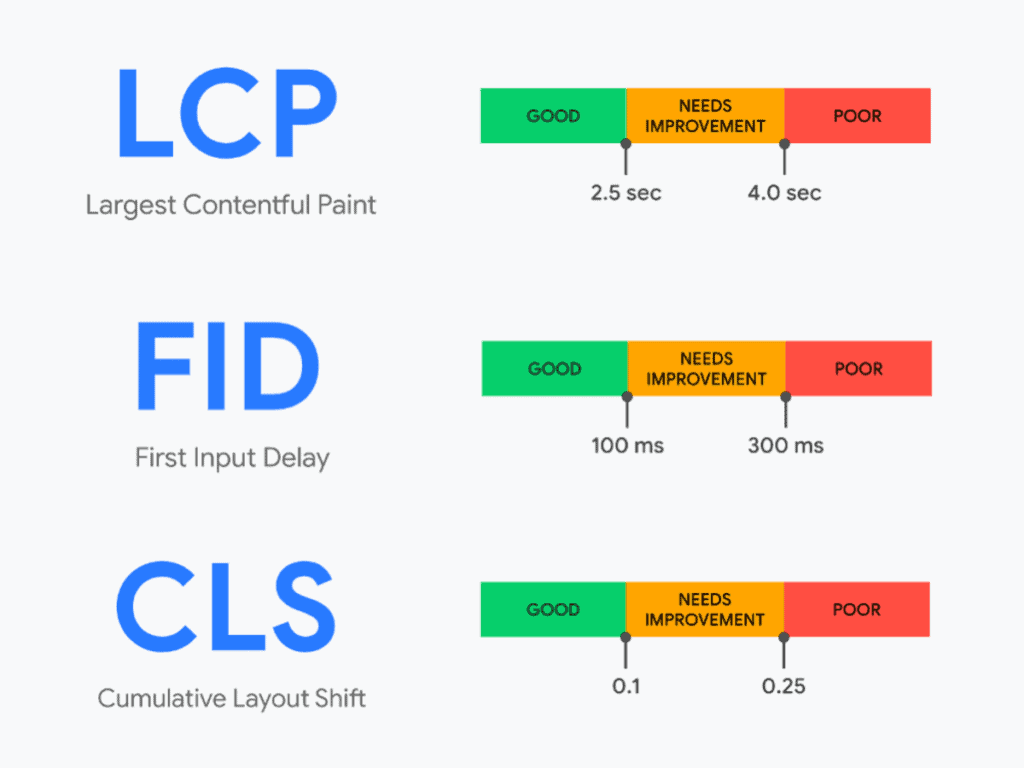
- 最大的意旨油漆(LCP)。连结控制协定措施需要多长时间最大的内容元素(例如,一个英雄形象或标题文本)页面上在你的访客成为可见的视窗。这是一个直接衡量网站和服务器的速度。
- 第一个输入延迟(FID)。这是之间的毫秒数,当用户点击链接到你的页面和页面时将加载并响应用户输入。
- 累积布局转变(CLS)。这个视觉稳定措施。换句话说,网站转变和移动后加载到足以使它很难使用。
显然有更多的数字你可以看看。但是,基本上所有这一切都归结到网站速度也并不难使用的网站。你想要的:
- 该网站在浏览器中加载迅速
- 用户能够快速与网站交互
- 没有任何网站或妨碍转变,干扰用户体验
这些核心网络重要器官都有数字。还有你想要这些数字。它们是:
- 连结控制协定应小于2.5秒。
- 支撑材应小于100毫秒。
- cls应该小于0.1。
如果你是绿色,你很好。Anything greater than that doesn’t necessarily mean you’re going to suddenly disappear from Google. That said, they’re making no secret of the fact that these numbers will have an SEO impact, so it is good to pay attention.
好了好了。所以,现在什么?
如何测试你的网站吗
有一些免费的在线工具可以使用。你甚至可以做在自己的web浏览器使用内置的开发工具。但是,让我们保持这种简单。
- Pagespeed见解。谷歌的这一个是正确的。
- GTMetrix
你只插入一个URL,按下按钮,让吐出一个报告。
几个重要的事情要记住:
- 网站的每个页面作为一个独立的测试。你的主页是不同于每一个博客,等等。
- 几乎每次你有工具测试的速度,你会得到一个不同的数字。因为各种各样的原因。所以,你想要运行它至少3次,取平均值。
下面是一个示例GTMetrix报告我的博文:

你会发现这份报告列表顶部的3核心命脉。他们使用一个叫做总阻塞时间统计的火焰,但它几乎相同的措施。
如果你使用Chrome-based浏览器,还可以在家对运行速度的测试。内置的开发工具灯塔包括在内。

运行它,请执行以下操作:
- 在页面上任意位置右击鼠标,选择“检查”。
- 开发工具将弹出。它要么是(像我截图)或side-aligned底部。你可以开发工具位置无论你喜欢使用小齿轮图标在右边,选择一个方向。你甚至可以把它放在一个单独的窗口。
- 的一个选项卡选项将灯塔。选择。
- 选择您想要测试它作为一个移动设备或桌面。
- 单击按钮来运行报告。
- 看屏幕旋转和做的事情虽然运行测试,然后你会得到你的报告。
这灯塔报告几乎是一样的你会得到当你有一个网络速度测试人员做因为灯塔是相当受欢迎的。
我也绝对推荐查看你的网站谷歌搜索控制台。真的,我们关心的主要原因这些核心web命脉是因为搜索引擎优化,这是有意义的。当你进入,你会看到谷歌需要这多么重要,因为它现在是一个完整的搜索控制台。

搜索控制台也是不错的,因为它给你一个全局视图的谷歌如何看你的整个网站。其他页面测试只测试一次一页。
如何提高核心Web命脉
无论你使用哪个工具,你会得到一系列的数据和建议。除非你说怪胎,它可能会让人困惑。
因此,而不是通过所有可能的事情可以说,我们这归结为简单,可操作的事情你可以做什么来提高你的成绩。
# 1 -快速托管?
最简单的一件事你可以帮助你的站点的性能使用一个可靠的网络主机能够提供你的网站的用户很快。
大多数平均Wordpress用户最后一大堆插件安装,同时试图使用他们能找到最便宜的主机。现在,有绝对的事情你可以做廉价的主机性能好,但是你仍然需要一个好主持人。

这两家公司我个人更喜欢Siteground和Cloudways。我个人使用Cloudways因为你专用的服务器资源。万博网app更多的资源万博网app在服务器级给Wordpress更多喘息的空间,因此,更多的速度。
# 2 -会员网站独立?
这个只适用于你如果你运行的是一个会员网站。
会员网站通常需要更多的管道。更多的插件。更多的动态元素。出于这个原因,会员网站通常运行得更慢。不过这并不重要,如果它不影响你的搜索引擎优化。
我曾经是一个巨大的支持从公共站点分离你的会员网站。两个独立的Wordpress安装。需要清楚的是,在某些场合我还是我。
但自从我最初写了那篇文章,我合并我的网站又聚在了一起。我有多个原因。
所以,可能会有一个坚实的性能(因此SEO)为什么你想保持你的会员网站管道分开。它只是需要平衡和更大的图景。
当然,运行在一个并不一定意味着一切可怜的核心web命脉。有许多事情你可以做,以抵消潜在的技术缺陷。
# 3 -一个缓存插件运行

Wordpress是一个非常动态的事情。需要的服务器马力发出轧轧声所有东西和吐出一个网页。的事情是,如果你然后保存输出缓存,然后吐在用户无需输出“re-chug”,它可以节省很多时间。
这就是缓存。这是一个版本的任何页面的网站,已被处理。而不必重新计算和查询的事情,您的服务器可以吐出的HTML代码。这是一个更快。
你肯定想要缓存启用公开内容的网站。
现在,一些Wordpress-specific web主机建立的。于人,只使用一个插件,你是好去。
有大量的这些东西。就我个人而言,我使用微风。它是由Cloudways,恰好是我的主人是谁。非常简单。w3total Cache是一个非常受欢迎的免费期权。
大部分时间,这些缓存插件可以做的不仅仅是缓存。例如,微风插件也:
- 缩小。基本上,它需要网站的代码和删除所有空格和无用的字符,从而节省下载时间。可以工作得很好,但绝对值得测试在测试站点首先因为有时它可以打破东西。
- GZIP压缩。它会自动压缩你的网站代码发送到浏览器之前,因此使网站更小、更快。
- 连接到一个内容分发网络(CDN)。一个CDN是performance-optimized服务器网络,突出静态文件,非常快。把图像和某些网站文件CDN,永远不会改变,你可以加速加载时间,因为你的网络主机不需要做所有的工作。
各种插件提供不同的选项。但是,请记住,你不需要一个缓存插件来做这一切。因为有其他插件做更多(见下文)。
# 4 -性能优化插件运行
有很多插件,致力于加快你的Wordpress站点。他们做很多的事情来帮助改善那些出现在速度的成绩报告。
我使用和推荐PerfMatters。这个插件执行很好虽然本身是轻量级的。
在上面的视频中(在这篇文章中),我将向您展示PerfMatters的内脏。但是,工作得很好。你是否使用PerfMatters或别的东西(如WP火箭),你要想玩设置为了加快速度。
# 5 -减少使用的插件
我一直在某些客户端站点(当在做技术服务工作),我看到很多人比他们需要更多的插件运行。
通常发生的是,他们买了一些很酷的插件,安装和激活它“以防”。然后,即使他们不使用它,它运行。
每次一个插件是活跃的和运行,它增加了更多的代码,您的服务器的过程。它加载更多的资源。万博网app虽然好支付(通常)插件通常编码的性能,许多(通常是免费的)编码的草率和不尊重你的网站的速度。
不要安装并激活插件在你的网站上,除非你真正使用它。否则,取消它。在理想的情况下,就删除它。如果你需要它,你可以重新安装它。
# 6 -管理活动插件
现在,如果你像我一样,你仍然会得到一个体面的活跃的插件列表。插件你不想取消,因为你确实使用它们。
但是,有一些你可以做完全取消。这是…
当你不需要它们…禁用它们。并激活他们当你需要他们。在具体的基础上。
就像我说的,我个人使用(推荐)PerfMatters。PerfMatters建在一个非常好的脚本管理器,禁用插件允许您设置规则,Wordpress组件,主题元素,…或CSS文件。一页一页的基础上。

如果您选择禁用任何东西,你可以选择你想要这么做。最常见的是禁用它无处不在,然后去你想要的特定页面打开,设置一个排斥。
我会给你一个例子…
茁壮成长的评论评论插件,茁壮成长的主题。我喜欢它。问题是,它发生在页面输出一串代码。从技术上讲,它会减缓一些页面。如果你不可以,那就不要使用茁壮成长的评论。但是,至少…。为什么成长比博客评论上启用任何其他吗?因此,您可以使用PerfMatters禁用茁壮成长的评论你的整个网站…但只有在博客激活它。
你可以做相同的其他插件。有一个花哨的形式插件在你的网站但你只需要在一个页面上(如联系人页面)?禁用它全站只打开你的联系页面上。与任何插件,你可以做同样的坐在那儿,即使它只是在几个地方使用你的网站。
通过这样做,它将避免加载该插件的任何资源插件没有被使用的地方。万博网app这真的可以帮助加速你的网站在某些情况下。
一个插件称为插件的组织者能做同样的事情,它是免费的。我正好想PerfMatters脚本管理器使用简单,有一个更好的界面。
# 7 -使用图像优化插件
重要的是,你用的每一张图片在你的网站优化,所以他们并不比他们需要。
我看到我分享的人从手机发布原始照片,例如。他们是1 - 2字节的文件!太大了!和它不发生考虑文件大小。
首先,上传图片到您的媒体库之前,你想缩小图像文件是使用一个优化的格式和文件大小进行了优化。

然后,使用一个插件,将优化你的图片,你上传。我用Imagify和它工作得很好。事实上,您可能想要用它来清洁和优化你的整个Wordpress媒体库。
最近,我有切换到ShortPixel。优化图片,但我喜欢的另一件事是,它将优化图像的实际网站在你的网站上使用。所以,如果你正在做一项500 px形象和显示只有300 px, ShortPixel可以优化和输出图像回到300 px和节省大量资源。万博网app它也将从他们的CDN提供的图像,从而使一切都更快。
还有,别忘了使用延迟加载的图像。这样就可以让图片不直到他们滚动加载到浏览器对人的看法,这可以大大增加你的连结控制协定得分。PerfMatters可以和许多其他人也会。在我的例子中,ShortPixel照顾它。
# 8 -从页面删除的东西
让我们面对现实吧,有时候世界上所有的优化和发布商和缓存就不会得到你的分数,你需要他们。
有时,答案是简单地删除的东西。
你可以删除一些第三方脚本从你的网站你不真正需要的?
删除大页面元素?坦白说,即使你要删除一些图片从一个特定的博客速度,它可能是值得的。
页面建筑商从负面影响网站速度吗?

当你使用页面构建器插件,它肯定会增加你的网站开销。这是没有疑问的。
我是一个忠实粉丝和用户发展的架构师。我也使用茁壮成长主题建设者。这样的任何产品你可以直观地编辑你的网站将引入的开销。将会有额外的代码,额外的CSS,额外的javascript文件。
这适用于任何页面构建器。茁壮成长的主题也不例外。无论是Elementor,红利,海狸建造者或任何其他,它将具有相同的或多或少的问题。
现在的问题是…这有关系吗?
这是一个经典的好处和权衡的问题。对我来说,我想对于大多数人来说,你得到更多的利益通过使用一个页面构建器与试图手动代码这样的页面。它甚至不具有可比性。
此外,通过使用上述优化策略,您可以极大地减少此类工具的影响。事实上,基本的网站优化策略几乎抹去任何负面使用页面建筑商速度的影响。
你也可以考虑简单坚持Wordpress块编辑器和完全跳过一个页面构建器。这将可能永远是最好的选择的速度因为不涉及额外的部分。块编辑器也不断提高,所以这是一个点,你可以构建良好的页面。也就是说,我非常喜欢这样的专用页面编辑器的速度和便利架构师或Elementor茁壮成长。
所以,这是一个个人喜好问题。
是的,技术上一个页面构建器将会影响你的网站的速度。但是,与一些基本的优化,效果很小。通常的好处大于冲击。如果你是一个纯粹主义者,但是,你总是可以坚持缺省块编辑器。
提示和建议来解决共同的问题
除了上面的“大局”的东西,记住,有一些细节可能非常有用在解决问题和提高你的要害。
# 1 -使用字体潇洒地

我们的页面建筑商给我们各种各样的灵活性时字体。尤其是连接到谷歌字体,你几乎可以做任何你想要的。
问题是,每一个谷歌字体都有远程加载。那些花哨的字体不是本地web浏览器。您正在使用的更多这样的字体,浏览器必须从谷歌下拉每一个人。这意味着较慢的网站,更多的请求,一个潜在的布局转变。
你可能见过一个网页首先加载时它显示了一个前面,然后一瞬间后字体突然转移到更漂亮的东西。这通常是由于在东西加载时使用的默认字体。一旦下载字体样式表和/或完全覆盖它,它重写文本在新的字体。然而,这种转变是一个布局转变。它会伤害你的CLS得分。
因此,建议:
- 如果可能,避免使用谷歌字体。这是超级方便,但避免它将帮助你的网站速度。如果你必须使用一个自定义字体,它会比直接从服务器加载TTF文件。
- 避免使用太多的字体在同一时间。没有很大的原因你需要大量的字体使用在相同的页面上。
- 如果可能的话,使用“网络安全”字体。这些是烤到浏览器,因此不需要使用额外的开销。在不同的浏览器和它看起来总是正确的。
最近我在这个网站的优化,我几乎所有的文本转向格鲁吉亚。这是一个“网络安全”字体。之前,一切都运行在Lato字体,被定义为我茁壮成长主题的字体设置。在从谷歌把字体。切换回web可用字体删除一些额外的开销。另外,我认为这是非常可读的作品好。
当使用一个页面构建器,小心任何字体,你的默认模板可能会拉。你可以覆盖默认的字体设置,但可能还是会在后台加载默认字体。
# 2 -设置宽度和高度
最大的贡献者之一布局转变不是指定宽度和高度,而是让浏览器。
主要有两个地方可以发挥作用:
- 图像。
- 页面部分。
简而言之,你想要的屏幕图像的宽度和高度实际上在HTML中定义。这应该是你在几乎所有情况下自动完成。唯一一次这成为一个问题通常是当有人自定义主题的一个方面,没有形成正确使用HTML。
同时,假设你有一行页没有高度设置正确。在这一行是一个形象。会发生什么是,行…在屏幕上显示一些最小大小。然后迅速扩张一旦图像加载。这是布局转变。一个简单的解决方案是定义你的最低高度,这样行看起来是否加载图片相同。
我现在使用ShortPixel修复图像的大小。
# 3 -避免的广告和弹出窗口
你有广告在你的网站上吗?弹出有选择地加入吗?头的横幅,推动整个网站吗?
所有这些礼物大规模布局转变。在移动设备上更明显。
所以,这里有一些建议:
- 对于任何广告点你可能会在你的博客上,定义点的宽度和高度,这样就会出现正确的大小是否加载广告了。
- 如果你要使用广告出现在网站或头(把网站),考虑不使用一个延迟。通过立即出现,它看起来像网站的一部分。延迟将导致整体布局转变时出现。
- 考虑免除侵入广告或有选择地加入从移动设备,因为这些小屏幕的使用这样的事情更烦人。
一个小技巧寻找来源布局转变
你可能会发现累积布局转变(CLS)是最难解决的度量。只是因为有很少的指导,告诉你到底是什么导致了它。
大多数人都很快速的互联网连接。所以,当你刷新页面,它加载非常快。那么快,你不能告诉布局正在发生变化。
不过,你可以做的一件事是缓慢的。基本上,加载页面,如果你的网络连接真的糟透了。
这是内置的开发工具。再次,头在Chrome-based浏览器(我个人使用勇敢的浏览器)和开放那些DevTools使用“检查”。

- 单击网络选项卡。
- 你会看到一个小速度下拉。可能,它将被设置为“节流”。你。可能有其他预设来模拟移动速度。
- 下拉菜单,单击“添加”。然后“添加自定义配置文件”。
- 概要文件任何你喜欢的名字。“真的超级无敌慢”。
- 然后设置较低的下载速度。就像…。100 kB / s。
- 保存配置文件然后确保它被选中作为节流概要文件。
- 重新加载页面,看会发生什么。
你现在就基本上模拟加载网页,如果你有一个非常缓慢的互联网连接。但是这样做,你可以观看页面出现逐渐看看布局发生转变。
一定要回到“没有节流”当你完成,这样你就可以回到21世纪,而不是拨号上网的速度。
在我的网站,我有CLS茁壮成长主题建设者,我没有解决问题。但是,他们走了,当我切换BuddyBoss整个网站。所以,有时候,你得对你的主题的核心解决这个。
让我们结束这
正如您可以看到的,这篇文章的目的是深入nerdville。事实是,你可以得到非常远的网站性能通过使用正确的工具和基本做法。
不过,一旦你走过去,这就是它可以从一个萝卜感觉挤汁。很容易进入一个情景,在这个情景中你不断尝试的东西,重新运行报告没有变化。直到你没有头发了。
所以,你可以。做大的事情。
如果你需要一些帮助潜水深入nerdville,你可以考虑用我们的技术服务。捡起一些服务信用和我很乐意看看。
然而,绝对不只是忽略它。显然,谷歌真正关心这些东西。核心web命脉现在基本排名因素,喜欢还是不喜欢。不幸的是,我们必须关心谷歌认为。屈服于你的霸主。
使用核心web命脉SEO始于2021年5月。现在是“法律”。它可能会随时间而变化。
是否满足我们的谷歌霸主还是一个很酷的web公民,你不妨给你的一些关注。






我的页面排名从中期B一直到d .我没有传统意义上的会员网站,但是我有很多客户特定插件和页面上我的网站,我已经同意,穿上子域名更有意义。随地吐痰后与推广网站在两个子域上的主要领域和客户的东西,然后安装一个缓存插件…砰!每一页排名在96%到99%之间。我还没有解决CDN的一部分。
你摇滚,大卫!希望谷歌神仍然满意我的网站排名。
做得好!
你会或极客指南的知道这些事情的?
戴夫,
极为精彩的文章!
我所有的页面速度糟透了!
请我需要你的帮助。
取得联系,我们会看看我们能做什么。