如何创建美丽的博客文章,将从人群中脱颖而出(和转换)与繁荣的建筑师
大多数博客文章看起来就像一堵巨大的文字墙。无聊!或者,为了让它们看起来更好,需要大量的插件和短代码。下面是如何使用Thrive Architect作为博客文章编辑器来解决这个问题。

大多数博客文章都很无聊。
我们还没谈写作呢。我们说的是设计.的看它。
其中大部分都是一大堆文字。
如果你想做任何比这更酷的事情,那么你最终需要做的事情是默认的Wordpress编辑器不能做的。
所以,你安装插件,然后放入一些短代码。或者你在你的主题中编写一些自定义CSS代码,然后你必须进入你的博客文章的原始HTML并插入特殊的样式。当然,你在编辑器中看到的内容与你在网站上看到的完全不同,所以你最终不得不保存、刷新……保存、再次刷新……等等。
啊。
现在,从Wordpress的第5版开始,他们试图用新的古腾堡编辑器来改善这种情况。但就我个人而言,我讨厌那个东西。安装新WP的第一件事是安装经典编辑器插件除掉古腾堡我觉得这很糟糕。
然而……
你会看到一些很酷的网站把一些漂亮的博客文章放在一起。有时,他们的内容甚至看起来不像一篇博客文章!它看起来就像一件完全定制设计的艺术品。
你怎么做类似的事情呢?
如何让你的生活更轻松?
进入Thrive Architect(作为A文章编辑器)
我一直都是粉丝发展架构师.我一直在用它来创建登录页面,甚至是博客核心页面。例如,我的主页,我的万博网app资源页面,我的实验室的页面在众多其他设计中,都是由Thrive Architect设计的。
架构师通常被认为是登录页创建者。
许多人没有意识到的是它也是一个非常棒的博客文章编辑器。
事实上,我正在Thrive Architect网站上写这篇博客。
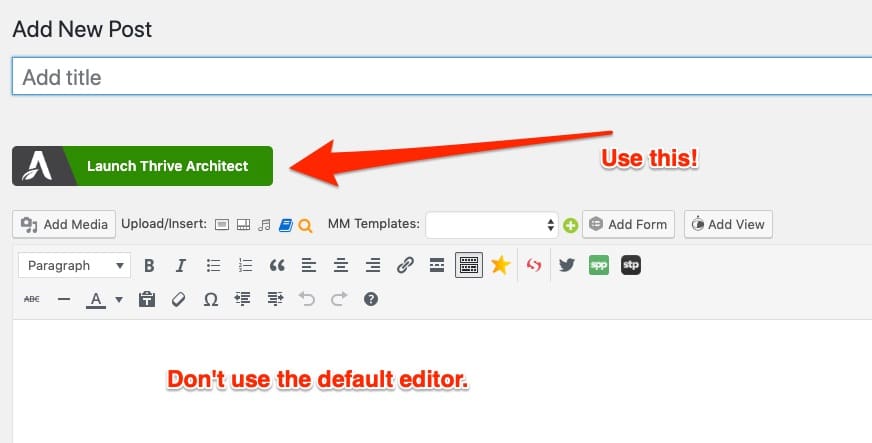
一旦在博客上安装了Architect,就很容易做到这一点。你只需像往常一样开始写一篇新的博客文章。然后,不用在常规编辑器中输入你的文章,你只需点击“启动茁壮成长的架构师”按钮。

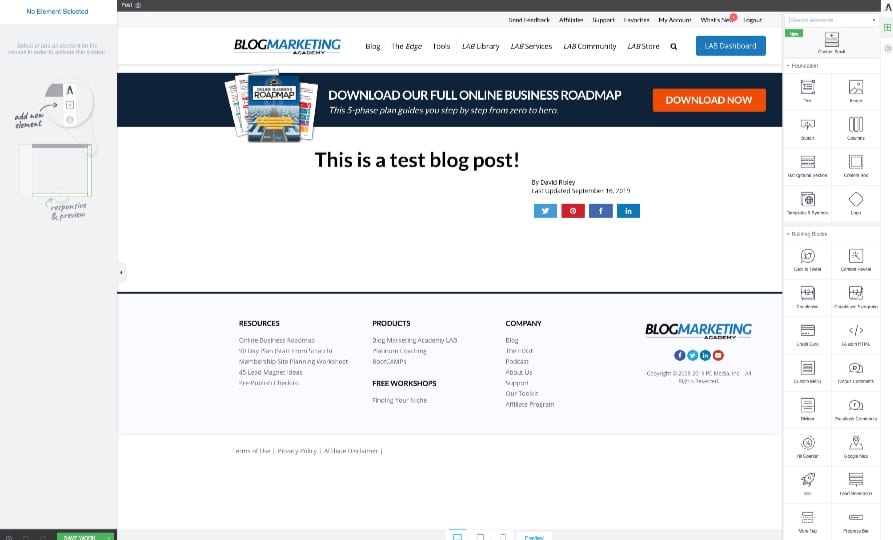
将会发生的是,它将加载您的Architect编辑器与您的主要博客主题,但帖子将完全是空的。这是我在这个网站上做的样子:

从这里,您只需使用Thrive Architect的工具来组装和格式化您的博客文章。我通常先把“Text”元素拖到编辑器中,然后开始输入。

从技术上讲,它的工作方式是将您设计的所有内容“挂钩”到主题的the_content()标记中。从本质上讲,它可以直接替代任何你在默认的Wordpress文章编辑器中输入的内容。现在,您可以使用Architect的所有工具使它看起来像您希望的那样。
关于这一切的一件伟大的事情是,现在你将创建你的博客文章完全你的读者最终会看到的。这是真正的“所见即所得”编辑。你不再需要在默认编辑器中输入各种各样的东西,保存草稿,并不断重新加载预览url,看看它会是什么样子。

茁壮成长主题奖金培训
当我向你展示Thrive Themes工具、最佳实践和一些妙招时,请从我的肩膀上看过去。你也可以直接联系我,问我任何关于Thrive的问题,这样我就可以在你使用这些工具时为你提供额外的支持。
如果您通过我们的会员链接购买Thrive Themes,则可以免费获得本课程。点击这里了解更多。
8种方法茁壮成长的架构师将使您的博客文章写作更容易
现在,一旦你拥有了发展架构师要制作博客文章,您可以轻松地拖放几乎任何事情。但是,让我们关注一些最有可能在写博客文章中实际使用的东西。
#1 -内容块
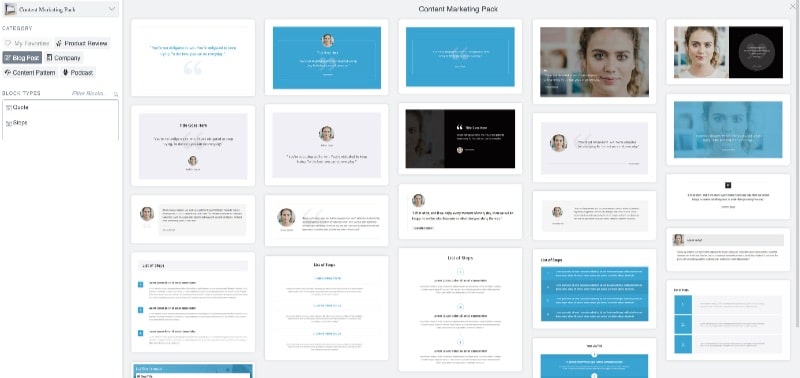
Architect有一个叫做“内容块”的功能,本质上是预先设计好的页面元素。你只需要把它拖进来,然后改变你想要的外观。
这里有一个超级简单的…
加入LAB!
一步一步地遵循在线业务max万博客户端苹果路线图。一路走来,你会得到所有的培训,所有的支持和帮助。锁定您的终身会员率今天。
这非常简单。我只是拖进一个预先格式化的动作调用块,并更改了措辞。如果我想进一步定制它或添加/删除任何东西,我可以做到。
这里有很多选择,包括:
- 报价
- 步骤列表
- 利弊列表(用于产品评论)
- 众多的行动号召设计
- 播客订阅盒

顺便说一下,您不需要使用Content Blocks进行操作调用,因为Architect也有一个完整的专用选项,仅用于cta,具有不同设计的整个库。
#2 - Tweetables
推表引用是一个很好的方法,让你的帖子更有可能被转发。在过去我所使用的一种方法便是使用《Social Warfare》。但是,这是另一个插件。另外,与许多东西一样,它在post编辑器中使用时看起来就像一个短代码。
Architect为此提供了拖放设置。像这样…
#3 -目录
大的帖子(如Redwood帖子)通常会有一个目录。同样,这也是那些通常需要另一个插件和短代码的领域之一。我用的是目录+.
但是,Architect已经内置了它。只要把它拖进来,改变你想要的外观。它会自动抓取你的帖子中的小标题,并为你制作一个可点击的TOC。
当您在文章中添加更多内容时,您需要更新TOC。只需点击“更新表”按钮,它就会更新所有内容,并自动使所有链接工作。
#4 -样式列表
在博客文章中添加新的样式列表通常需要一些自定义的CSS代码,这些代码被烘焙到你的主题中。但是,Thrive Architect再次让它变得简单。
只需将“样式列表”拖到你的帖子中,你可以使用任何图标,任何颜色,任何你喜欢的花哨背景来格式化它。在这个例子中,我改变了用于项目符号的图标,并在每个列表项下放置了一个底部边框。
- 清单一
- 清单项二
- 你猜对了。列出第三项。
对于有序(编号)列表也有类似的选项。
5 .奖状
推荐信对营销非常有用,甚至在博客文章中也能发挥作用。Architect有一个拖放的证明元素,有许多不同的设计可供选择。这里有一个:

John Doe
UI / UX的设计师
悲伤之神,神圣之神,痛苦之神,苦难之神。Ut enim ad minivenim, quis nostrud practice ullamco laboris nisi Ut aliquip ex ea commodo后果。对不受欢迎的人的谴责,对不受欢迎的人的谴责,对不受欢迎的人的谴责。
Thrive工具的另一个优点是它们都能很好地集成在一起。这意味着如果你也有茁壮成长鼓掌收集和管理奖状,然后包括任何你自己的客户奖状在你的网站的任何地方(甚至博客文章)是一个简单的拖放“显示奖状”元素。
 罗杰的房子
罗杰的房子
进入实验室时,我以为我要接受如何通过写博客建立业务的培训,结果发现它远不止这些。第一次训练后,我比刚开始报名时更兴奋了。我想说的是,任何想要在建立业务的同时实现平衡的人都需要加入BMA。
看,上面的证言只是一个模板,我可以手动输入任何我想要的文本,而下面的证言使用茁壮成长鼓掌整合,并将我的一个实际的客户推荐信拉进这个帖子。
关于这一点的一些相关阅读,你现在可以看到我使用Thrive Architect在这里插入了一个漂亮的博客文章“网格”:
[tcb_post_list查询= "{“过滤器”:“自定义”,“相关的 ’:|{||}|,’ post_type”:“文章”、“orderby”:“日期”、“秩序”:“DESC”、“posts_per_page”:“1”、“抵消”:“1”、“no_posts_text‘:’没有帖子显示。”、“exclude_current_post”:|{| 1 |}|,“queried_object”:{“ID”:16568年,“post_author”:“1”,“post_type”:“post”},“规则”:|{|{“分类”:“文章”,“条款”:|{|“14339”|}|,“操作符”:在“}|}|}“type = "列表" columns-d = " 1 " columns-t = " 1 " columns-m =“1”vertical-space-d = " 50 " horizontal-space-d = " 20 " ct = " post_list - 44469 " ct-name = " 19 " tcb-elem-type = " post_list图像与文本" pagination-type = "没有" pages_near_current = " 2 "元素名称= "文章列表" css = " tve-u-16d3b9bbd48“vertical-space-m = " 40 " no_posts_text = " "Total_post_count = " 1″total_sticky_count= " 0″posts_per_page= " 1″特色化-内容= " 0″class= "][tcb_post_list_dynamic_style]@media (min-width: 300px){[]。Tcb-post-list #post-[tcb_the_id] []{background-image: linear-gradient(rgba(255,255,255,0) 0%, rgba(0,0,0, 0.25) 100%), url(" [tcb_featured_image_url size=full] ") !important;}[]。ttb -post-list #post-[tcb_the_id] []:hover []{background-image: url(" [tcb_featured_image_url size=full] ") !important;}[]。tcb_post -list #post-[tcb_the_id] []::after{background-image: url(" [tcb_featured_image_url size=full] ") !important;}}[/tcb_post_list_dynamic_style][tcb_post_title css= ' tfe -u-16d3b9bbd62 '][tcb_post_content size= ' extract ' read_more= " words= ' 25 ' css= ' tfe -u-16d3b9bbd64 ']阅读更多[/ tcb_post_list]
#6 -简单的桌子
在你的Wordpress文章中放置表格是一件非常痛苦的事情。除了手工编码,没有其他选择,除非你使用插件TablePress.
是的,你猜对了。使用Architect的拖放表和许多预先设计的模板,您可以使用它们使它们看起来更漂亮。下面是一个简单的默认值:
推荐产品 |
关键特性 |
评级 |
|---|---|---|
产品名称 |
功能描述 |
这里有一些文字 |
产品名称 |
功能描述 |
这里有一些文字 |
正如我所说,有许多设计可供选择。并且您可以完全控制模板,并可以根据您的需要调整任何表格。
#7 -简单的内容升级
在你的博客内容中加入选择表单可以为你的转化率创造奇迹。由于Thrive工具是在转换的基础上构建的,所以在任何地方插入optin表单都很容易。而且你不需要手动复制/粘贴短代码!
有两种方法。一种是使用“先导生成”元素。它将插入一个默认的、简单的optin表单,如下所示。我只是将这个表单连接到订阅THE EDGE,但除此之外它完全是默认的。当然,我想怎么改就怎么改。
但是,Thrive Architect当然与繁荣导致.这意味着您已经在Leads中设计的任何选择加入表单都可以通过Architect轻松插入。这意味着您不必担心短代码。相反,您只需从下拉菜单中选择您想要的表单,然后-砰!-在你的岗位上。

这使得在你的博客内容的任何地方为任何你喜欢的东西放置optin表单变得异常容易。
#8 -简单的内容框
当你在格式化一篇博客文章时,迎合扫描的人是一个好主意。这些人会像浏览销售信一样浏览文章,只是为了评估它是否值得一读。
所以,一个好主意是把引文或任何你想突出的东西取出来,然后把它放在一个盒子里。
现在,上面提到的内容块为此提供了几个选项。但是,还有一个简单的“Content Box”元素,你可以拖进去,然后创建你自己的。
这是一些简单的文本,我已经放入一个内容框。
我只是改变了盒子的颜色,给它一个很好的阴影效果。但是,你可以用它做任何你想做的事情。
框元素允许你突出内容,这样它就不会只是融入到帖子中,而是脱颖而出,引起注意。

茁壮成长主题奖金培训
当我向你展示Thrive Themes工具、最佳实践和一些妙招时,请从我的肩膀上看过去。你也可以直接联系我,问我任何关于Thrive的问题,这样我就可以在你使用这些工具时为你提供额外的支持。
如果您通过我们的会员链接购买Thrive Themes,则可以免费获得本课程。点击这里了解更多。
关于在博客文章中使用Architect需要知道的几件事
确切地知道如何做是很有帮助的发展架构师与你的博客主题相结合。
看到了吧,当你在博客文章中使用Architect时,你只是用它来控制博客文章的内容。但是,这些内容将显示在你为博客文章模板设置的主题中。
这意味着Architect编辑器将遵循您在博客主题CSS中预先设计的任何内容。如果您的字体设置为某种方式,那么您在Architect中键入的文本将默认显示为这种方式。你可以覆盖任何你想要的东西,但是默认是遵循你的主题的CSS。
这实际上很方便——我不建议你重写任何东西。你的博客文章应该有设计一致性。
此外,您的博客主题很可能在列或容器中显示您的内容。该列或容器具有特定的宽度和特定的属性。你在博客文章中使用Architect所做的任何事情都将出现在该容器中。例如,如果你使用“Background Row”元素试图放入一个100%宽度的行(在登陆页面上很常见),但你的主题的内容容器被设置为800像素,那么即使是100%宽度的背景也将最大达到800像素。
所以,如果你想让博客文章采用更像登陆页的全页设计,你会想为你的主题创建一个博客文章模板,以100%的屏幕宽度显示你的内容。然后,您可以使用Architect来做任何您想做的事情。
不过,别忘了……
Thrive Suite也包括他们的主题构建器平台。这意味着您可以使用Architect的所有功能来控制站点的每个元素。快速点击一个按钮,您就可以在编辑内容或编辑主题之间来回切换。查看我对Thrive Theme Builder的完整评论.
在博客文章中使用Thrive Architect有什么缺点吗?
我不这么认为。我认为这让事情变得简单多了。但是,有几件事需要注意……
当然,您需要熟悉Architect的编辑器。这很简单,但在最开始的时候有一个小小的学习曲线。由于它的功能非常多,因此它比在默认编辑器中简单地编写纯文本博客文章要复杂得多。
我还注意到,有时在打开浏览器几个小时后,Architect开始变慢。例如,当我一直在写这篇博客时,我开始有一点键盘延迟……当我按下键和这些字母显示之间有一点延迟。因此,我认为Architect的代码占用对于浏览器来说只是多了一些工作。
有些人担心内容锁定。换句话说,如果你切换到另一个编辑器,或者决定停止使用Thrive Architect,你的内容会消失吗?答案=否。所有内容都将留在常规编辑器中。任何依赖于CSS的架构将失去它的格式,但内容将保持100%完整。如果您随后将自己的CSS放置到位,以弥补失去Architect的损失,那么您就可以继续工作了。
最后,如果你的读者经常在RSS阅读器上阅读你的博客文章,你必须记住,任何格式都不会传递给读者。当然,这对任何博客都是一样的,因为所有的RSS阅读器都是纯文本的,不遵守特定于站点的CSS代码。然而,由于Architect允许更多的选项,这个问题可能更加明显。
就我个人而言,我甚至不关心我的RSS订阅。我希望大家都在我的邮件列表里。我把我的feed设置为只显示片段,而不是完整的内容。
那么,你应该使用Thrive Architect吗?
这篇文章基本上就是在说明我认为你应该这么做。
现在,让我把话说清楚……
是的,我是繁荣主题的会员。如果你最终通过我的链接从他们那里购买任何东西,我会给你一点佣金。然而,我只推荐我个人使用或使用过的产品。碰巧我使用了Thrive Architect的地狱!
正如我所说,这篇文章就是用它写的。在我的业务中,我可能几乎每天都在使用Architect和其他Thrive Themes工具。
还有一个事实是,整个Thrive Themes工具套件只是这个领域中最好的“物有所值”。就我个人训练我的学生做的事情而言,没有比Thrive Suite更明智的购买了。以下是完整的分类和回顾.你花了这么多钱。
他们不断地更新和修复。我的意思是,当我写这篇文章的时候,我有一个Thrive Architect的新更新等待着我。这种事似乎每周都会发生。
最后,我要说的是……
你所创造的每一篇博客文章都应该被优化,并作为一种长期的营销资产。按照我们在这里做事的方式,我们不会仅仅为了好玩而发博客。一切都是有原因的。
通过使用工具,比如发展架构师甚至做博客文章,它使它很容易优化每篇博客文章。你可以在人群中脱颖而出,因为大多数博客文章看起来就像一堵墙的文字。
一旦你习惯了它,我怀疑你还会想用正常的方式写博客文章。

茁壮成长主题奖金培训
当我向你展示Thrive Themes工具、最佳实践和一些妙招时,请从我的肩膀上看过去。你也可以直接联系我,问我任何关于Thrive的问题,这样我就可以在你使用这些工具时为你提供额外的支持。
如果您通过我们的会员链接购买Thrive Themes,则可以免费获得本课程。点击这里了解更多。



