在WordPress的世界里,事情总是在变化。这完全取决于我们对改变的抗拒程度。WordPress的主题也发生了很大的变化。
在这篇文章中,我想详细说明我写这篇文章时正在进行的一个项目。我正在重建这个网站的过程中Kadence主题.在这个过程中,我将删除BuddyBoss和BuddyBoss主题。我还很可能会删除Elementor。
原因是……速度和简单。
但是,让我把话说清楚……
在这篇文章中…
这些年WordPress主题发生了怎样的变化
在很长一段时间里,WordPress主题是一个PHP文件的大集合,并直接将设计融入其中。你必须根据它已有的设计来选择一个主题。你要么喜欢,要么不喜欢。要修改这样的主题,需要深入PHP代码并直接对代码进行编辑。
的趣事。
主题的下一次演变引入了设置面板。你会发现主题仍然有设计融入其中,但是它们带有选项面板,允许你选择颜色、字体和各种其他设置。这给了最终用户更多的控制权,但仅限于主题开发者提供的那些设置。
然后,我们开始看到更先进的、完整的主题开发平台。
它始于这样的框架《创世纪》它提供了核心功能,然后您可以引入子主题来改变外观和感觉。要真正使它成为你自己的,你仍然需要在子主题和钩子的使用上变得极客。
更高级的框架,比如红利而且OptimizePress开始出来了。有了这个,我们开始进入视觉编辑器的世界。
当Thrive Theme Builder走了出来,这让我印象深刻.这是一个视觉主题构建平台。如果你使用Elementor职业,你有同样的视觉设计自己的主题的能力。

你不再需要根据它的外观来选择主题。有了这些更现代的主题,你可以把你的网站变成任何你喜欢的东西。
然而,这些主题使用了页面构建器。你会用到发展架构师,Elementor,海狸建造者等。
但是,WordPress正朝着另一个方向发展。
Gutenburg块编辑器在WordPress 5.0中发布。它代表了一种完全不同的编写内容的方式。在那时,它仅限于内容编辑。
我承认……我讨厌古登堡.这是我的一个习惯经典编辑器插件重写它,把我那旧的,值得信赖的内容编辑器还给我。我被困在自己的道路上。有一段时间,我甚至用Thrive Architect写博客(我不建议你这么做)。
很明显,这就是WordPress的发展方向。因为没过多久他们就引进了古腾堡积木进行全站设计。在这一点上,你甚至可以使用WordPress的基本默认主题(比如2022主题)并自定义它来满足你的需求。
我们也看到了基于新的主题定制器和块编辑器的第三方主题平台的出现。主题就像阿斯特拉,OceanWP,Kadence和其他人。你会看到插件带来了新的块,所以你可以把块编辑器扩展到其他东西。
所以,现在出现了分歧。主题有两个不同的方向。
你有基于块的主题,也有基于页面构建器的主题。
就像所有的事情一样,人们对这件事有各种各样的看法。
页面生成器vs古腾堡块:优点和缺点
页面构建器会消亡吗?那些日子发展架构师,海狸建造者而且Elementor编号吗?
好吧,也许不是。但是,我认为他们需要不断发展,保持竞争力。
为什么页面构建器是伟大的
我喜欢使用像Architect和Elementor这样的页面构建器。我个人认为Architect更容易使用,但我发现Elementor更有能力,因为有所有第三方插件。
页面构建器允许您可视化地设计任何您想要的东西。
那里有很多能量。而且,虽然任何事情都有一个学习曲线,但一旦您熟悉了所选择的页面构建器,您就可以用它设计几乎任何您想要的东西,而无需使用任何代码。
我还喜欢这些页面构建器可以与其他主题一起工作,允许您从视觉上定制东西。例如,我使用BuddyBoss主题(目前),BuddyBoss的默认外观在网站的某些方面非常基本。我使用Elementor来定制这些东西因为Elementor和BuddyBoss配合得很好。
为什么页面构建器不是那么好
页面构建器的一个问题是膨胀.
事实上,腹胀是我改变和做出改变的主要原因。稍后再详细讨论。
为了让页面构建器完成他们的工作,他们引入了大量额外的代码、javascript和CSS文件。还有一个潜在的插件与这些页面构建器冲突的问题。
Elementor本身为站点带来了超过600KB的代码。这是一只真正的野兽。您可以通过禁用某些功能和使用一些性能设置来降低这个数字,但Elementor(与所有页面构建器一样)带来了许多额外的部分和额外的代码,这是无法避免的事实。
现在,这并不意味着任何使用页面构建器的网站都很慢。你确实可以做一些事情来优化用Elementor或Thrive Theme Builder之类的东西构建的网站。所有这些平台都非常注重性能,因此它们的开发人员尽其所能保持优化。此外,在缓存、性能插件和cdn之间,你可以(稍作调整)让一个用页面构建器构建的网站加载得非常快。
为什么古登堡积木很棒
当你习惯了旧的方法或页面构建器时,用块构建你的内容和网站需要一些时间来适应。然而,它是快.
block是原生WordPress。页面构建器代码不是WordPress的原生代码,但是块构建器是。所以,你用block构建的任何东西都会更快更精简。就这么简单。
当您在编辑器中打开一个页面时,编辑器本身的加载速度比Elementor之类的东西快(大多数时候)。此外,没有单独的编辑器。使用页面构建器,每个页面都有一个单独的链接,以便使用特定的页面构建器进行编辑。如果你只是点击普通的“编辑”按钮,你可以改变一些设置,但你必须专门打开页面构建器来编辑任何东西。
如果你使用古登堡,“编辑”就是编辑。因为你使用的是原生WordPress。
因为块是WordPress原生的,所以从网站加载时间到编辑体验都更快。它也更经得起未来的考验,因为这就是WordPress的工作原理。当你使用块时,你知道如果你切换不同的主题,你所创建的内容将是可适应的。
为什么古登堡积木不那么好
我承认我目前正在处理一个学习曲线。我习惯了像Elementor和Thrive这样的开发商。我可以用这些工具来塑造网站,我真的很喜欢使用它们。
虽然我可以肯定地看到切换到所有古登堡的好处,但编辑体验肯定不那么容易。例如,在撰写本文时,您不能拖放块来重新排列内容。你可以用小箭头上下移动方块,你可以复制/粘贴,但你不能只是拖动它们。
总的来说,与Elementor等成熟的页面构建器相比,block没有那么多的选项。当我开始学习新的设置时,我发现为了用现在用Elementor构建的块重新构建页面,我不得不牺牲一些东西。
我知道这些缺点可能是暂时的。block builder是WordPress的未来,所以我想block会变得更先进。我打赌拖放操作很快就会出现。我已经看到古登堡变得更好了,我知道他们还没有完成。
性能和核心Web至关重要
让我们面对现实吧……如果我在这里唯一关心的是功能和易用性,我会坚持使用我目前的设置。我真的很喜欢BuddyBoss主题和Elementor构建器。
但是,唉,易用性并不是我唯一关心的问题。
大多数人愿意费心去切换到全块设计的原因是速度和获得这些核心网页重要信息分数越高越好。
我们都知道,当涉及到SEO时,这些数字非常重要。手机评分非常重要。
我发现的一件事是手机的得分PageSpeed见解对于用页面构建器构建的网站来说,通常都不太好。你可以通过精简设计、可靠的主机和性能优化来保持较高的速度分数,但这些速度分数几乎总是很低。尤其是在手机上。
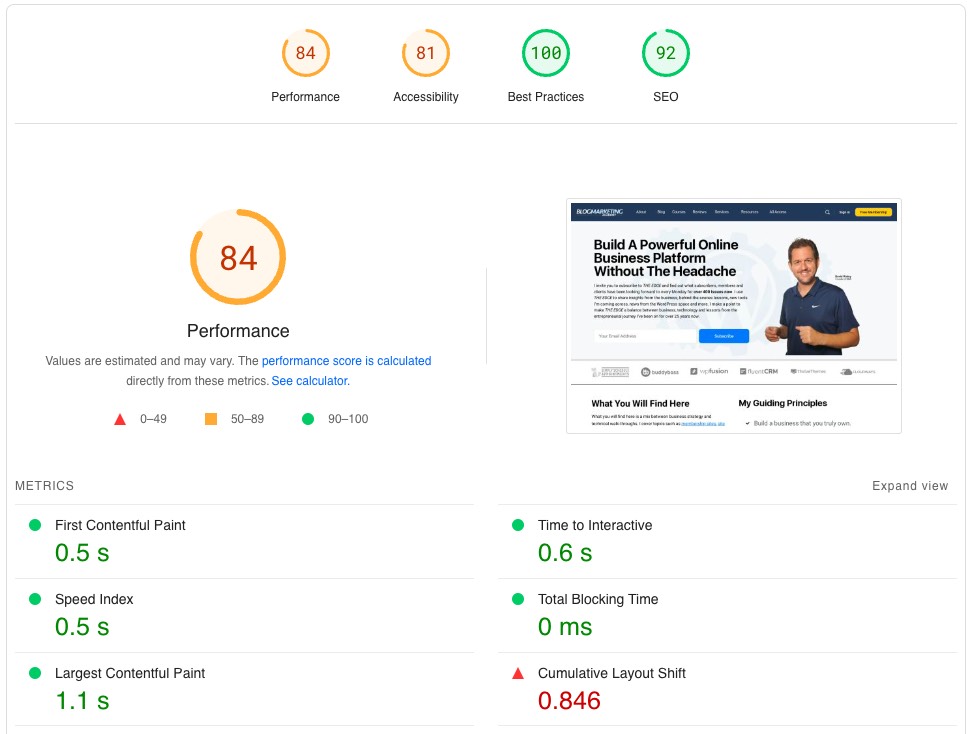
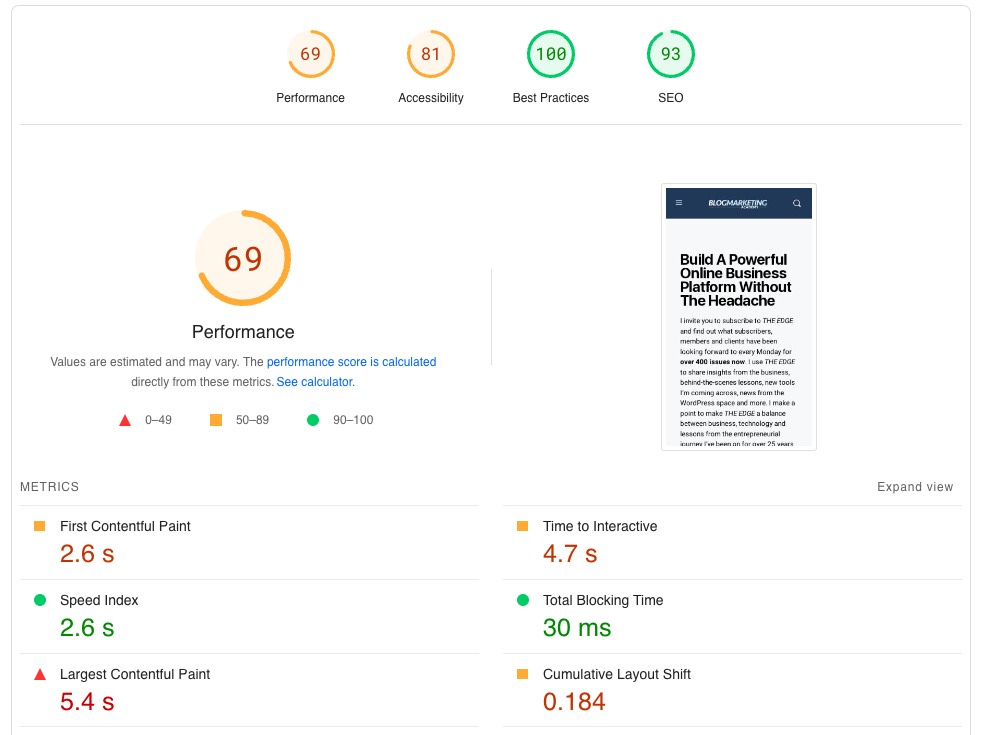
分数博客营销学院需要改进。就在我写这篇文章的时候,我在我的主页上在台式机上得到84分,在移动设备上得到69分。


这还不够好。另外,我在我的核心网页上发现了很多问题。
现在,我的一些表现设置最近被改变了,这可能会让这些分数变得更糟。我一直在与全局CSS变量和背景消失的一些小问题作斗争,我试图调试它。Come to find out, that's a BuddyBoss and Elementor conflict… hence another reason I started looking into my options. More on that in a bit.
当我研究页面构建器主题和块主题之间的速度差异时,差异似乎非常明显。用block builder构建的主题几乎总是更快,几乎总是解决性能和核心web关键字的问题。
Jack Cao做了一个非常彻底的对比测试:
当你环顾四周,你会一次又一次地看到同样的结果。
BuddyBoss +元素和问题
这一点让我很痛苦。
我真的很喜欢BuddyBoss主题.我很喜欢《元素》。在过去,我将BuddyBoss主题称为“完美的会员网站主题”。在很多方面,的确如此。它看起来很棒,使课程看起来很棒,使论坛看起来万博maxbetx网页版很棒,并且得到了很好的支持。它几乎是专门为会员网站建造的。
那么,问题是什么呢?
BuddyBoss是一个大平台。其中有很多代码没有被使用(取决于您的设置)。由于您需要Elementor根据自己的喜好定制东西,这种组合使它变得更加臃肿。
在撰写本文时,在我的主页上快速扫描GTMetrix显示总页面大小为851KB。为了建立主页,它向服务器发出了55个请求。其中很多是由字体和CSS文件组成的,所有的东西都是由页面构建器拉进来的。
同样,这个页面的大小比以前要大,因为在调试另一个问题时,我关闭了以前的一些优化。无论如何,我需要所有这些优化来避免接近1MB的主页,这仍然说明了一些问题,不是吗?
但是,问题不仅仅是代码膨胀。另外,服务器性能也会受到BuddyBoss工作方式的影响。看,BuddyBoss本质上是为你的WordPress网站上的整个社交网络提供动力的。这种功能意味着需要编写大量代码,并且需要在服务器上对您可能根本不用的东西进行大量的访问。
举个例子,我曾经(现在仍然)有一个关于BuddyBoss REST API被过度使用来跟踪会员在线状态的问题。如果一个人只是打开我的网站并登录,他们只是坐在那里,API就在那里跟踪他们在线的事实。这可能是为了让你可以在你的社交网络上显示哪些成员在线,但我不使用任何这些东西。
在一个实例中,我的服务器严重瘫痪,我们追踪到那个API调用被反复调用。我发现,我的一个成员有大量的标签打开我的网站作为参考目的,每一个标签都坐在那里通过BuddyBoss REST API敲打我的服务器。
我也有PHP 8和全局CSS变量与BuddyBoss和Elementor的问题。即使是现在,我在这个网站上有各种节行,其中缺少背景颜色。我已经浪费了很多时间试图解决这个问题,但问题是BuddyBoss和Elementor似乎冲突,当涉及到这些CSS变量。但是,你猜怎么着……
如果我关闭BuddyBoss和Elementor,这个问题就消失了。
一切都变得……更快了。这些烦人的问题…停止吧。
虽然我对我的网站的外观很满意,但当我回顾我在Elementor中使用BuddyBoss的这些年时,我确实处理了一些因这个特定主题而复杂化的问题。
结论是:我要切换到Kadence主题
基于以上所有原因,我决定是时候冒险重新建立博客营销学院古腾堡。在此过程中,我将同时摆脱BuddyBoss和Elementor。
经过一番研究,我决定使用Kadence主题而且Kadence块.

不幸的是,这对我来说不是一个即插即用的操作。这个站点上有许多完全用Elementor构建的自定义。另外,buddyboss主题已经完全照顾到论坛的样式和我所有的LearnDash课程。万博maxbetx网页版
后面还有我用过的旧装置的旧的,过时的工程。例如,在某一时刻,我使用旧的Memberoni主题作为我的会员,并且该主题使用了大量的自定义字段。在某些情况下,我仍然使用这些自定义字段,而不再需要它了。例如,我曾经将Vimeo嵌入代码保存在一个自定义字段中,并使用自定义代码嵌入,但现在在WordPress中有一个内置块,所以没有必要。其中一些东西需要现代化,以便灵活地向前推进到基于块的主题。
我开始与Kadence重建这个网站。有很多工作要做。现在的大部分工作只是学习如何很好地使用区块来重建像这样的网站。
在这个过程中,我会简化事情。这个网站的外观确实会有一些明显的变化。但是,我认为当它完成时,网站会更快更精简。
在撰写本文时,您仍然在“旧”设置上阅读。我将更新当我做切换。
这也将是一个渐进的转变。Kadence与Elementor一起工作很好,所以初始切换将与该组合。一旦我得到了特定于主题的东西(如课程库),我将开始在块上重新构建所有Elementor组件,并慢慢地将Elementor从方程中剥离出来。
至于BuddyBoss平台本身,我使用的唯一组件是论坛。为了简单起见,我曾有过简单地放弃论坛的想法,但现在我打算放弃BBPress在那里。因为BuddyBoss是BBPress和BuddyPress的分支,我可以在那里插入BBPress插件,我的论坛将继续工作。
另一个变化?是的,我知道。
我知道我有很多客户和订阅者,他们跟随我所有的技术选择。他们中的许多人最终选择了与我相同的工具,假设我知道我在做什么。
澄清一下,我知道我在做什么。This is the kind of stuff I do day in and day out. But, WordPress is a constantly changing environment. And I make changes to adapt to it.
对我的长期读者来说…
是的,我仍然是Thrive Themes, Thrive Theme Builder和Thrive Architect的忠实粉丝。我仍然觉得这个平台是最容易使用的平台之一,非常棒。
是的,我仍然喜欢BuddyBoss。对于会员网站来说,它仍然是相当“完美”的,但我要补充的是,你真的需要使用很多强大的功能,使它值得。如果你想要一个基于社区的在线课程会员,BuddyBoss是很难打败的。万博maxbetx网页版但是,如果你想要的只是一些论坛,而不需要其他的,那就太过分了。
是的,我还是很喜欢《元素》。
我不打算改变我的任何其他会员网站组件。
这就是WordPress生态系统的伟大之处。有很多选择,都有各自的优点和缺点。
我认为WordPress网站设计的下一次进化就在古腾堡的世界里,不管我和其他人有多犹豫是否接受它。您还将看到一种新的构建器出现,它们更加关注性能。所有这些都意味着像Elementor这样的大型游戏开发公司需要不断发展才能跟上这个更加注重速度和易用性的世界。
像往常一样,我将发布关于这一转变的最新消息。您可能还会看到站点的一些变化。





反应
谢谢你解释了为什么你要抛弃BuddyBoss和Elementor。在我的情况下,我从头开始,想要遵循类似于你的技术堆栈,这样我可以在我陷入困境时寻求帮助。我想开设一些带有社区特色的万博maxbetx网页版游戏化课程,供大家讨论。BBPress论坛够吗?有什么推荐的LMS可以很好地与Kadence, WPFusion, Fluent CRM等一起工作吗?谢谢你,尼克
LearnDash和Kadence配合得很好。也就是说,根据您的需要,您甚至可能不需要LMS。一个自定义的文章类型的课程可能是你所需要的。万博maxbetx网页版