Divi Builder评论:一个残酷的诚实看这个WordPress主题生成器
Divi主题像一些声称的那样容易使用吗?我自己看了一眼,我的反应让我吃惊。如果你想要一个直率的评论,这就是。

当我着手开始这个审查过程的时候Divi主题生成器在美国,我不敢说我预料到事情会变成这样。
我已经是Elegant Themes的客户很多年了(事实上,从2010年开始)。当我还在还在运行我原来的科技博客,我实际上使用了一个优雅的主题作为我的一个主要主题为该网站的基础。
在过去的10年里,情况明显发生了很大的变化。我已经有很长一段时间没有使用过他们的任何主题了,但我被限制为年会员价格(每年20美元)。我就一直留着它。只是以防万一。
今天,他们所有的主题都被认为是“遗留产品”。它们仍然在那里,但这不是优雅主题今天的全部内容。
今天,他们最出名的是红利.
Divi是一个一体化的主题和可视化页面构建器。它经常被标记在其他页面构建器旁边,目前为止我最喜欢的是Thrive Architect.
Elementor是另一个直接竞争对手,我最近坐下来做了一个Elementor和Thrive Architect的全面回顾和比较.
但是,就在那里,下一个被很多人问到的是Divi。所以,是时候深入研究一下了。
在这篇文章中,我将深入研究Divi的最新版本。我将看看它是如何运作的,它与Thrive Themes和Elementor相比如何,以及我认为Divi在这个阵容中处于什么位置。
你自己做好准备。这比我想象的更有趣。
Divi价格比较和安装
Divi有两种风格:
- 红利的主题。你的整个主题,基本上你的整个网站将基于Divi。不需要其他主题。
- 红利插件。你有视觉构建器,但你可以使用其他东西作为你的主题。
这种灵活性是一件好事。而我毫不掩饰我对发展架构师这是Thrive Themes目前的一个主要弱点。架构师没有主题构建器。它的到来。但是,在撰写本文时,它还不存在。Elementor确实能够构建主题。
更新:Thrive Theme Builder现已存在。不仅如此,Thrive Suite中的Architect + Theme Builder的组合以各种可能的方式将Divi吹走。只是说说而已。点击这里查看我的Theme Builder评论.
Divi的价格很有竞争力。他们有89美元/年的会员资格,然后是249美元/年的终身计划。这两个选项都包括持续的支持和更新。
Elementor Pro的价格是49美元/年,但仍在继续。没有终身计划的选择。
Thrive Architect是Thrive Suite的一部分。228美元/年的价格,我认为Thrive Suite是最好的选择之一。但是,这并不容易与Divi进行比较,因为这两个解决方案的意图非常不同。我们继续往下讲,你们会看到。
为了让我对这些东西的比较情况做出判断,我必须深入研究工具本身。
在一个测试网站上使用它,我选择使用完整的Divi主题。
一个有趣的事情是Divi的文件大小。当我下载主题时,它是一个9.7 mb的文件.我必须说,我很惊讶它有这么大。这东西会是一个结实、笨重的系统吗?
我把Divi文件直接上传到Wordpress里面作为一个主题,然后激活它。现在我的测试Wordpress安装有一个非常默认的外观和感觉:

因此,安装了Divi。它已经打开了。现在怎么办呢?这就是很多人会有“白纸综合症”的地方——不知道下一步该做什么。
让我们看看能不能算出来…
Divi Builder如何工作(哦,天)
从使用Thrive Architect或标准主题的经验来看,Divi立即让人感到困惑。甚至Elementor最初对我来说也更容易理解,因为它类似于Architect。
黛薇是完全不同的动物。例如,当我用它创建一个页面并选择用Divi编辑页面时,我有3个选项:

首先,我想我应该尝试“从头构建”选项。对于Architect和Elementor,这是非常直观的。但是,对于迪薇,我看到了这个:

坦率地说……那是什么鬼东西?这与“你所看到的就是你所得到的”几乎相反。这似乎是一种组装页面布局的全局方式。说实话,我不明白这有什么意义。感觉就像你在瞎飞。这就像蒙着眼睛开车把布局布置成这样。我遗漏了什么吗?
我看到一个标签,允许我“构建在前端”。这似乎更符合我的习惯,所以我轻拍了一下。
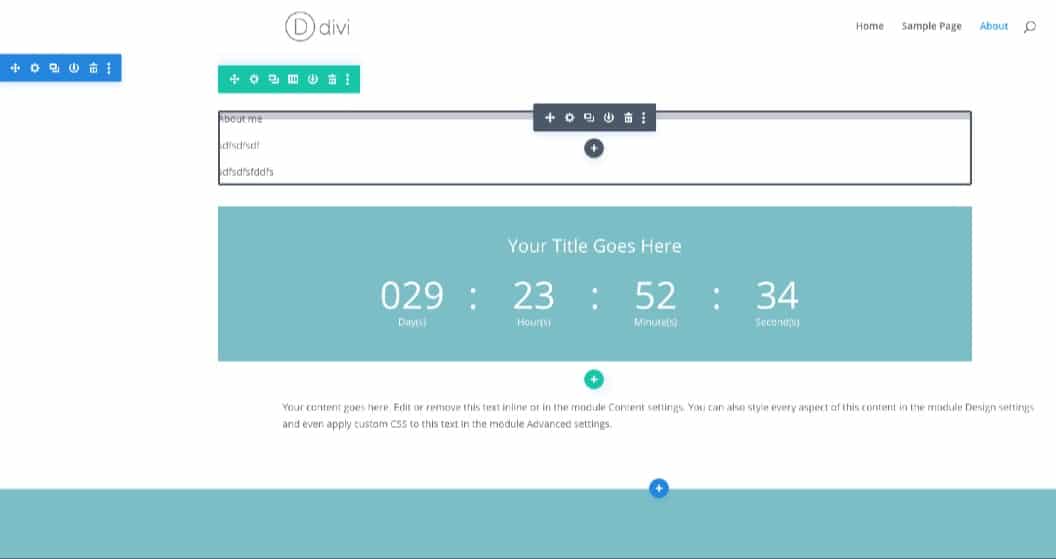
它打开了页面,但现在我可以或多或少地编辑它,让公众看到它的样子。我可以看到,我在Wordpress内部看到的布局(如上图所示)是我在前端看到的全局框架。

通常,我认为可视化编辑器应该很容易使用。相反,我必须说,以这种方式使用编辑器仍然非常烦人。
- 我没有工具栏可用的工具。只是页面模块,上面布满了按钮。在添加东西的所有地方都有加号,但似乎知道你添加的是一个节、一行还是一个模块的唯一方法是将鼠标悬停在上面。
- 弹出窗口界面不像侧面面板工具栏那样优雅。当我点击编辑任何东西时,我得到这个弹出模块。该模块在编辑器上方打开,覆盖内容。如果我想看看有什么,我需要缩小它(手动)或再次关闭它。即使在方框外单击也无法关闭它。您可以将其锁定在屏幕的一侧,但当单击其他元素时,它不会发生上下文变化。所以,这没什么用。
- 单击页面项不会立即提供对其设置的访问。我仅仅通过点击它并不能获得任何上下文信息。我特别需要点击小齿轮图标来打开它的设置,然后我得到弹出模块。
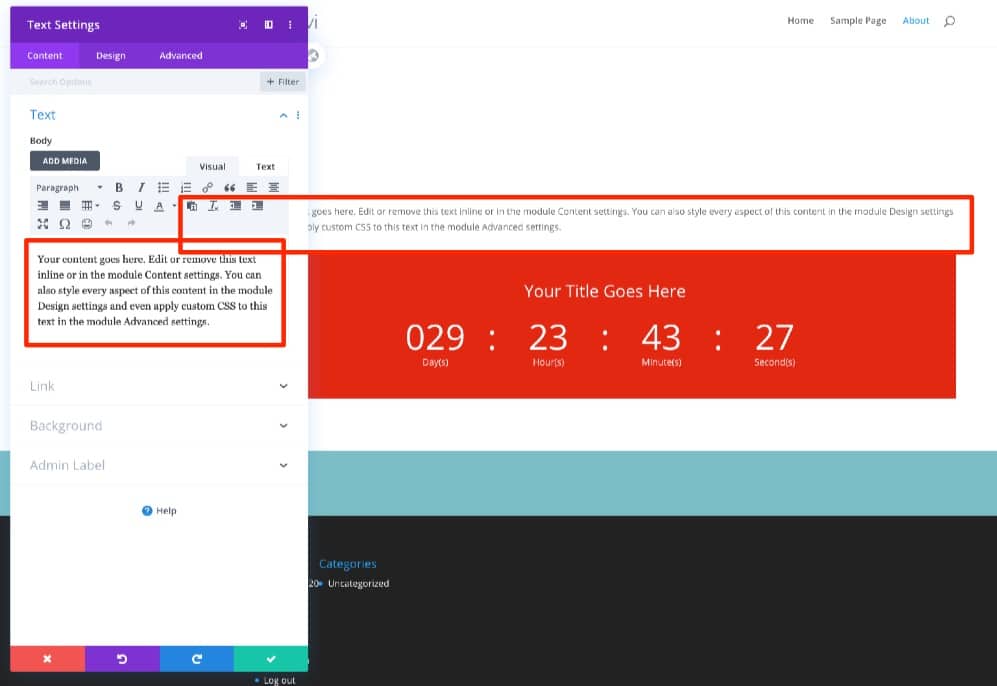
- 编辑器使页面结构更加严格。举例来说,我可以在Thrive Architect中任意拖放任何页面元素。不需要思考。然而,使用Divi,如果我想在一些文本中放置一个简单的图像,我必须使用弹出式编辑器来做到这一点。我必须点击文本模块上的小齿轮图标,打开设置,点击“添加媒体”,然后插入图像。然后,一旦图像在那里,移动它是一个真正的痛苦的屁股。如果我点击图片,它会打开文本格式选项(whuh?)所以,我必须单击模块外禁用工具栏,然后再次单击设置图标,进入那个愚蠢的弹出窗口。

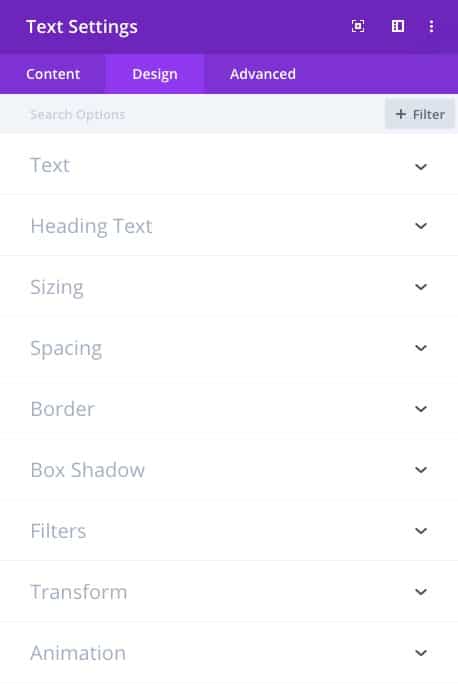
- 即使是文本格式选项,也需要额外点击“设计”选项卡。然后,所有选项都是自动折叠的,这让我不得不四处寻找。

说实话,我真的不喜欢这样。一点也没有。这个编辑界面很笨拙,不是很直观,使得设计页面比实际需要的要困难得多。
Divi Visual Editor的整体可用性(与Architect相比)
当我评估这样一个工具时,我是从用户友好性的角度来看待它的。我从非开发者的角度来看待它。
而且,在我对Divi的评价中,我一点感觉都没有。我甚至在想我是不是遗漏了什么。事实上,我在Facebook上问过。

我觉得迪薇不太好用。以下是关于整体编辑体验的一些大致看法:
- 太多的图标。这个编辑器中几乎所有该死的东西都位于图标后面。在页面上点击就会弹出到处都是图标。
- 几乎没有什么是可编辑的。除了极少数例外,您不能简单地单击某些内容并访问设置来编辑它,或者就地编辑它。你需要点击小的设置图标,然后打开设置对话框。如果你没有选择正确的选项,最终打开的是该行的设置,而不是你真正想要编辑的内容。嗯……。
- 太多的悬停效果。我明白了,优雅的主题。你真的很喜欢界面中的图标和悬停效果。
- 你甚至不能拖放你想要它出现的地方。尝试将页面模块拖到另一个部分?没有。神神不会允许的。我想这违反了版式?
- 如果你做错了什么,我找不到一个简单的撤销选项。只有一个编辑历史记录窗口。当然,隐藏在图标后面。然后,我得到所有更改的列表,我可以备份它。它的历史很好,但我花了一点时间才弄清楚,因为它似乎需要一个简单的撤销图标。
- Divi迫使你过多地考虑页面的线框布局。例如,当我打开一个空白页面进行编辑时,我不能简单地将一个模块拖进来并离开。我被迫先插入一行,然后插入一个模块。
- 在弹出窗口中的页面工具,并采取了一堆滚动。我喜欢能够拖放任何我想要的东西。在Architect和Element中,它是这样工作的。使用Divi,我不得不使用小小的“+”按钮来访问可用的工具。更糟糕的是,工具列表是按字母顺序排列的,无法快速访问常用的东西。例如,文本是最常用的元素之一。向下滚动到“T”来查找文本。每次你想在你的页面上放一些文字的时候,试着重复这句话。
总的来说,我觉得Divi是由那些从来没有看过普通Wordpress用户如何创建页面的人创建的。这不是人们思考的方式。开发人员可能会,但普通人不会。
除了漂亮的图标、悬停效果和漂亮的菜单,我不能说它非常……优雅的.
简单地编辑一篇博客文章会变得更好吗?
一个简单的博客文章。这应该很容易。
前提是你不用黛薇。
就像我迄今为止尝试过的任何其他编辑器一样,你可以以正常的方式写你的博客文章。这里会有一个按钮,用于页面构建器。Divi有一个大紫色按钮“使用Divi生成器”。
![]()
然后,它发生了。我得到了与之前相同的3个选项(从头开始构建,导入布局或克隆)。我得到Divi Builder为我建立一个线框布局。我为什么要为一篇博客文章做一个布局?
即使当我选择使用一个预先构建的布局选项,它也没有什么意义,因为为什么我看到所有这些布局包为一个简单的博客帖子?
为了看看会发生什么,我选择了一个并导入它。好吧,这并没有多大帮助:

显然,这是一篇博客文章。只是为了看看前端是什么样子,它基本上将整个页面的布局导入到博客文章模板中。我可以通过选择不同的页面布局来摆脱侧边栏和所有这些,但这里是重点……
Divi似乎没有区分博客文章和普通页面。在我看来,如果你在写一篇文章,你只是想编辑内容。你不需要页面布局。
我正在用Architect写这篇博客。这很简单。坦率地说,我想我会揪着我的头发,真的秃头如果我试着和迪薇一起写博客
一个巨大的Divi和Architect的区别
不得不说,我没想到会这么讨厌黛薇。
我的反应非常强烈,以至于我怀疑自己是否错过了什么。所以,我出去(我很少这样做)查看其他Divi评论帖子,看看他们在说什么。我错过了什么?
显然,这个页面构建器工作方式如此不同的原因之一是,在底层,它使用Wordpress短代码做所有事情.这与Architect和Elementor的工作方式有很大的不同。
使用Architect和Elementor,编辑器可以使用HTML和CSS。当您保存时,它是将HTML保存到数据库并直接提供。这非常快。这意味着您可以禁用编辑器,但仍然保留底层的HTML代码。此外,编辑器很时髦,因为您正在导航页面的DOM (文档对象模型).
Divi在后端使用短码。每个短代码都必须有一些代码在后台处理所有事情,然后才能得到任何输出。它还会导致非常严格的模块化结构,因为您不是在全局使用标准DOM。这就是为什么Divi编辑器看起来如此难以置信的固执,它是如何强迫你思考的。
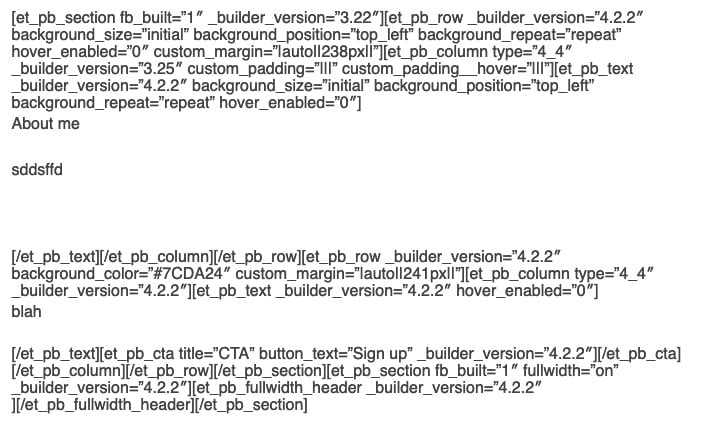
为了演示,我暂时切换回Thrive Theme(从而禁用Divi)。这是我愚蠢的测试页面的样子:

您可以清楚地看到每一件事情的短代码。每一节。每一行。每一个模块。
每个短代码都必须在幕后使用PHP代码进行备份,接收所有这些短代码属性并执行特殊操作以获得输出。
除了这个影响Divi易用性的底层结构之外,还有一件非常重要的事情需要理解……
Divi是一条单行道。如果您使用Divi构建一个站点,并且由于某种原因关闭了Divi,那么您的站点将充斥着短代码,这些短代码将不再有任何代码来处理它们。
你可以用一个工具Shortcode Cleaner Lite搜索那些未使用的短码并删除它们。但是,如果你决定离开迪维,那就得做些重建工作了。
为什么Divi仍然很强大
你也看得出来,我不太喜欢黛薇。我认为这个编辑器很难用。
但是,无法回避的事实是,有很多人似乎真的很喜欢Divi。
如果我以前从未使用过其他编辑器,我可能会对Divi印象深刻。如果我所知道的唯一选择是手动定制主题的PHP代码,那么Divi会更容易给我留下深刻的印象。但是,因为我已经使用了更简单的编辑器,Divi感觉像一个真正的痛苦在屁股使用。
Divi是非常强大和灵活的,这是不可回避的事实。在这一点上,我对迪薇毫无怨言。
例如,布局构建器的功能非常适合那些想要构建全局自定义布局的开发人员,这些布局可以在整个网站上工作。你可以为不同类型的内容或博客的不同部分使用多种布局。这提供了很大的灵活性。

常规的页面构建器(如Architect)擅长构建单个页面。您也可以保存模板。但是,Divi有一个有趣的能力来构建布局。这控制了页面的整体结构,允许您自定义和加强布局和结构,但在编辑时可以放入自己的内容。
Divi还提供了很多完整的布局包。本质上,它们是您直接导入Divi的完整站点主题。按网站类型和细分市场细分。

你在如何使用这些布局上有很大的灵活性。您可以将它们用于主题的任何部分(页面、特定页面、类别、存档、帖子等)。你甚至可以用它来为由WooCommerce提供支持的产品页面提供布局。
与常规主题相比,Divi非常强大和灵活。
远远超过建筑师。甚至超过Elementor(它也有能力成为主题)。
问题是,当在可视化构建器中进行实际编辑时,使用所有这些功能真的很烦人。在我看来,可视化构建器是一个主要的弱点。它无法与Architect的易用性相比。
虽然我可能可以用Divi自己构建一个漂亮的布局,但它会比应该做的要长得多。更多的点击。我还得到处找我需要的东西。更多的谩骂。更多的酒精。诸如此类。
更新:好的,必须再次指出的是,由于这篇文章最初是写的繁荣套件现在包括主题构建器平台。在控制主题和设置布局的能力方面,它现在与Divi直接结盟。Divi为独特的网站类型提供了更多的定制(对开发人员来说很好),而Thrive只是更容易使用。点击这里查看我对Theme Builder的评论。
Divi是给谁看的?谁应该得到它?
到目前为止,我总结一下红利主要有两点:
- 这是迄今为止我所见过的对主题建筑最精细的控制。非常强大。
- 可视化编辑器界面很笨拙,有更好的选择。
问题是:迪薇适合你吗?
这很难弄清楚。当你环顾四周时,迪薇能引起相当两极分化的反应。有些人真的不喜欢。其他人则对它赞不绝口。当然,事实是,优雅的主题有一个附属计划,将会有一些人只是宣传Divi很容易,因为他们想要销售佣金。
我也在使用一个附属链接。但是,很明显,我在这篇文章里对迪薇很严厉。
在这篇文章中,我似乎在说迪维的坏话。But, bear in mind that when I evaluate a tool like Divi, I am doing so through the eyes of who I see as a “normal person”. That person might have the following traits:
- 他们要么没有任何技术技能,要么即使他们有,他们也只是想把事情简单地做完。
- 他们不想要使用起来很费劲的软件。他们希望能够简单地跳进去就走。如果它需要数小时的文档来确定从哪里开始,那么它就太多了。
对于一个正常人来说,我不认为Divi是一个很好的人选。我认为学习曲线太陡峭了,对于那些已经对如何修改常规主题感到困惑的普通Wordpress用户来说,它对缓解技术上的压力几乎没有什么帮助。
当然,您可以避免PHP代码和原始CSS。但是,取而代之的是毫无意义的线框布局和难以使用的构建器。
那么,迪薇适合谁呢?
如果你是一个网站开发人员,不想手工编写你的网站,Divi可能是一个很好的选择。我认为你需要一个开发人员的心态来欣赏Divi。它是灵活的。这是强大的。您几乎可以避免钻研代码。如果您是一名开发人员,并且知道手动完成这些工作需要什么,那么您将会喜欢Divi。如果你以建网站为生,你可能会喜欢Divi。
Divi很有创新精神。它提供了惊人的灵活性。它甚至有一些很棒的快捷方式,否则可能需要自定义代码或其他第三方插件。
作为一个主题建设者,Divi是一个了不起的主题建设者。但事实就是这样。这是一个真正的开发人员环境,用于构建网站主题,而不需要直接破坏代码。
但是,谁来构建主题呢?开发人员。正常人不会。
这就是为什么我认为Divi对大多数人来说会过于困惑。当然大多数人都读过博客营销学院的博客。
利弊总结
好吧,让我把它与我的Divi主题的好和坏的最终列表放在一起。
好东西
- 提供了对站点布局的大量控制,并能够以非常细粒度的方式在站点中创建和使用不同的布局。真的很有创意。作为一个主题构建者,这是非常强大的。
- 一个非常漂亮、美观的用户界面。Elegant Themes显然希望他们的软件界面是优雅的。漂亮的图标。好看的管理设置屏幕。
- 包含许多很好的快捷方式和节省时间的网站开发人员,以加快工作流程。
- 一个第三方开发社区,提供了许多附加功能(类似于Elementor)以及布局。
- 不错的网站布局可用,他们经常添加新的。毕竟,多年来,Elegant Themes一直以其主题而闻名。他们仍然这样做,但现在都是在Divi环境中。
- 终身定价选项。总的来说,Divi是非常划算的。
糟糕的事情
- 使用短代码作为Divi的基础设施使得使用它成为一种单向选择。如果您使用它来构建一个大型网站,您最好非常确定您永远不会想要切换主题。
- 短代码的使用还会在编辑器界面中强制执行相当严格的模块化结构。与使用Architect或Elementor相比,在适当的位置编辑东西几乎没有那么快或容易。
- 可视化编辑器使用起来比应该使用的要困难。需要大量的点击和滚动才能得到你想要更改的内容。小小的图标背后隐藏了太多东西。我们很容易错过它们,点击错误的按钮等等。
- 在页面/帖子编辑屏幕中的线框布局设计器几乎是无用的。只有开发人员才会欣赏这样的东西。
- Divi有很多代码,而且…很大。这与任何事情都使用短代码相结合,将对网站加载时间产生负面影响。它可以通过优化来抵消,但其他构建器的臃肿和涉及的代码较少。
总之,我不能说我是Divi的粉丝。当我的读者或学生问我是否会向他们推荐Divi时,我的回答几乎总是“不”。
提醒你一下,不是因为我觉得黛薇很烂。我认为Divi实际上是非常强大和创新的。但是,我不喜欢他们选择的基本方法。我不认为它对大多数人来说是用户友好的,我认为与Elementor或Thrive Architect相比,编辑器是一种非常笨拙的体验。
我仍然是他的忠实粉丝发展架构师.在我看来,它仍然是最容易使用的页面构建器。我说的是Architect编辑器与Divi Visual Builder界面的对比。
既然繁荣套件包含茁壮成长的主题构建器,提供强大(和简单)控制你的整个主题,我认为大多数人没有理由考虑Divi胜过茁壮成长套件。
Divi设计完整主题的能力最适合那些需要开发独特需求的开发人员。但是,对于大多数Wordpress博客网站来说,Thrive Theme Builder和Architect是一个更容易的组合。
或者如果你想让你的网站更轻松,可以查看完整的Thrive Suite。



这篇文章阻止了我的精神崩溃。根据Elegant的说法,Divi 5测试版应该会在今年推出,这听起来很有希望……
https://www.elegantthemes.com/blog/general-news/the-future-of-divi
我很幸运地得到了更新一个用Divi建立的网站的工作,说我很恼火是温和的。我所需要做的就是每月左右添加一个事件,这样我就不会每天都在站点的后端。也就是说,每次我尝试添加文本时,就像我在阅读拉丁语一样。有没有办法把网站恢复到一个简单的WordPress编辑器,否则我就会被诅咒一辈子?
为了摆脱迪维,网站需要重建。Divi的第5版应该会在幕后摆脱短代码,所以这可能会使它更容易处理。让我们拭目以待。否则,如果你只是切换主题,你就会有一堆不能再工作的短代码。
使用红利。在Divi中做任何事情所花费的时间都是在普通WordPress网站上的两倍。我知道我有空闲时间,但这样浪费时间太疯狂了。我确实查了其他的编辑。它们似乎都是建立在相同的原则之上,为不懂编码的人简化了。结果是你只有正常情况下的30%的选项,他们把少数几个功能做得很好,他们给了你大部分你不需要的功能。例如,能够改变字体,字体的颜色和大小基本上只是浪费时间。你可以设置默认值,然后使用它们。我认为网站建设者是为那些可能只有6页网站的人建造的。没有人建立严肃的网站。
To me, that’s kinda like saying a car isn’t build for people who want serious exercise. Page builders are tools to speed up site building. If you would prefer to code it and do it manually, then by all means… enjoy the exercise. But, these things are just tools. And, like any tool, you can use it in a number of ways.
我做了一些测试,确实,我现在可以检索我的布局,如果我使用额外的主题构建器,但不是Divi构建器。现在的问题是让我的新布局保存为全局。这绝对是我30年来用过的最不直观的软件。我确信我做错了什么,但我真的厌倦了现在等待技术支持,或者一遍又一遍地观看来自Elegant或独立开发者的30分钟长的视频教程,试图抓住我可能错过的两秒钟内容。在好消息方面,我在想,如果我禁用额外的主题,我几乎不使用无论如何,除了短代码的混乱将留下,也许生活将更容易?
但我得告诉你,终身会员和无限网站是我的卖点。让我回来接受更多的惩罚!!
嗨,大卫:我在用Divi。到目前为止,我同意你的看法。这是我拥有第三辆摩托车以来最糟糕的经历。人们告诉我,本田的设备很好,但如果你有问题,就别管服务了。他们只是如此确信他们能做出最好的产品,任何问题都是你的问题。那辆自行车差点要了我五次命直到我们发现车轮辐条松了。到目前为止,迪薇从一开始就是这样的。刚开始看起来不错。然后你越陷进去,就越觉得不对劲。如果有人对我收到的技术支持感兴趣,现在回复之间的间隔越来越长,请告诉我。 Tutorials? Both Divi and all the nice folks making YouTubes do an amazing job of missing just a few little tidbits that for some silly reason, are very important. As an example, I have never built a template using the Category Builder. But I have used the Divi Extra and Divi Builder. It looks like Extra is somehow interfering with my building layouts that I can retrieve, but that is just my thinking. Divi support so far has said my inability to retrieve layouts is because I built them using the Divi Builder or the Category builder. I guess Honda is right – it’s all my fault.
我不是一个开发人员,我甚至是WordPress的新手,但我想我比你更了解divi,我刚刚用199美元的折扣买了终身访问权,我喜欢它胜过elementor。我不认为你真的了解divi,或者你可能指的是旧的divi软件,因为在2021年的今天,当你点击divi编辑时,你有前端或后端编辑器的选项。上面展示的是后端编辑器,弹出式编辑器还不错,因为你可以把它放在页面中任何你喜欢的地方。明智的价格divi是市场上最好的终身支付无限域。另一些人则强迫你订阅有限数量的域名。所以请尝试重新安装,看看。
谢谢你的评论。当然,这篇文章只是我个人的观点。也有可能,自从我写这篇评论以来,情况已经发生了变化。总有很多方法,很多选择,很多偏好……Divi仍然是一个可靠的选择。我只是不太关心它,但也许在某个时候会再看看它。
我从3.0开始使用Divi,当时市场上没有很多其他好的页面构建器。随着时间的推移,你逐渐掌握了Divi,并且使用起来非常高效。
尽管你的一些观点可能是正确的,但值得注意的是,Divi的长期用户和任何持开放心态的人都会喜欢它。就你而言,你是《茁壮成长》的忠实粉丝,所以我不认为你在这里太中立了。掌握Divi需要一些学习,但一旦你掌握了,你就不想使用任何其他Builder了。像在Divi中模块进入列是你应该学习的东西。
在我看来,唯一强大的替代品是氧气,但你需要相当先进才能理解它。Divi是一个比较平衡的选择。
无论如何,Divi 5.0应该解决所有这些问题。我都等不及了!
感谢您的反馈。你说得对,我是茁壮成长的忠实粉丝。但是,我对Divi的评论并没有任何抨击它的意图。我也有相当高的技术背景,所以“高级”的东西不会吓到我。我看到黛薇的力量了。我只是觉得这对用户非常不友好。当我评论一个产品时,我是从我的典型读者的角度来做的。除非你是开发人员,否则你不会想要一个复杂且需要时间掌握的工具。你想要一些有用的东西。
当然,一旦Divi 5出来,我很乐意再看一遍。
我的开发人员正在使用Divi重新编排我的网站。(一名无赖的乌克兰开发商为了提高合同价格,在合同中留下了几个大筹码,这使得合同几乎毫无用处。Upwork甩掉了他,但我赔钱了))
我可以理解Divi的力量,以及为什么我的开发人员使用它来让我的网站重新启动和运行。我的困难在于,虽然她可能是一名优秀的开发人员,但她是日本人,不擅长解释客户如何使用Divi。此刻,我跌跌撞撞地试图弄清楚如何做事。我已经设法在“实验”后编辑了一些文本,但对于我的生活,我不知道Divi想让我如何移动图像。
我不喜欢“猜”怎么做事情,也不喜欢玩图标。我更喜欢一套写得很好的指令。
我同意大卫·莱斯利的看法。大卫,你的这篇评论说到点子上了
我后悔用了它。这是一个令人沮丧的产品。你可以编辑一些东西,但看不到它的变化。如果我改变一个按钮的大小,并说高度应该是10px,我希望看到一个按钮的高度是10px。这是与Divi的交易-你并不总是看到那些。你什么时候看到改变高度的影响?没人知道。
想象一下,你正在做一种酱汁,你往里面加了一些盐。如果你尝了一口,你就能尝到加盐的味道。如果这道菜是用Divi做的,你就尝不到额外的盐了。只有当你把它端上餐桌并喂饱家人时,你才能尝到它的味道。
和黛薇一起工作简直是瞎飞。我不能说这是多么令人沮丧,当你所做的只是想移动一些按钮,divi不会让你看到你正在做的编辑。
来自支持的反馈只是他们说“在我这边很管用。这里有一个视频可以证明这一点。”我可以如何在我的视频端清除浏览器缓存,使用隐身窗口,清除服务器缓存。我仍然从DIVI得到一个-“在我这边工作”。
你或大卫·里斯利知道什么教程是准确的和可以理解的吗?
在Divi自己的一个教程中,演示者正在解释如何在不显示屏幕的情况下移动鼠标!
在其他时候,当他显示屏幕时,他会使用一个小的白色鼠标箭头。
这也是我的经历,大卫
他们的教程视频几乎毫无用处。我有一个关于移动图像的问题,并得到了一个33秒视频的链接,“领导支持”(一个支持代理的标题听起来更好)说他刚刚为我录制了视频。这实际上是一个2年前的视频,解决了一个非常不同的图像问题!
没有其他的视觉构建器和主题可以与DIVI相媲美。仅仅因为有些东西第一眼看不懂,就不是对产品的反映,而是对产品的认识。我用过所有的构建器,它们要么太简单,不灵活,在很多情况下太昂贵。海狸建造者,Elementor和其他只是没有DIVI的力量。Brizy很接近了,但仍然有问题。短代码不是问题——在某一时刻,我编码了所有东西——但今天谁会这样做并赚钱呢?谢谢你的文章。
很高兴看到你喜欢黛薇。我知道很多人都这样。我不是他们中的一员。
因为它们的定价,我从Elementor转到了Divi,抓住了便宜的机会,但我后悔了。我的主要抱怨是:不能轻松移动东西,没有烦人的悬停效果,把一切都搞砸了。Elementor更加直观。如果他们能够通过添加终身选项来修改他们的计划,并且如果他们能够在他们的布局中添加更多的多样性,那么与Divi相比,他们将是不可战胜的(我只使用过这两家公司)。
我打算取消我的计划,换回Elementor,至少一年,因为我不是每年支付199美元。
Elementor和Divi的工作方式完全不同。我觉得元素族绕着迪薇转。
我100%同意这篇优秀的评论。我是一个小企业主,以前工作过许多不同类型的IT系统(但不是开发人员);我认为自己是“IT通”。我们公司的网站是用DIVI建立的,在过去的两年里,我一直在努力使用这个软件进行哪怕是最小的更改和编辑。它很难使用,臃肿且过于复杂。我已经解雇了推荐和安装DIVI的IT公司,我们正在用Elementor重建整个网站。
DIVI对于那些喜欢它的人或开发人员来说可能是很棒的,但如果你是一个小型企业,不想付钱给it人员在你的网站上构建或编辑一个简单的页面,那么就远离DIVI。这是我在漫长的职业生涯中所见过的最不直观的软件之一,仅次于Facebook Business Manager(不要让我从那里开始)。我永远不会回头看DIVI,并且会很高兴它永远离开我的生活。
对于Facebook,我完全同意
如果我在购买Divi之前,或者在尝试学习Divi之前,或者只是在尝试理解教程之前,我就发现了这篇文章……但是我没有。
转念一想,他们有一个很好的营销,也许我忽略了你的帖子。但如果我5个月前有机会读懂这篇文章,就可以避免这么多的真相和挫折。
当我第一次听说Divi时,就像了解了一家新咖啡店,它找到了一种新方法来展示咖啡的最好品质。
“Cafe Divi”的外面是现代的,诱人的,美丽的。
但现在我进去了,我看到桌子黏糊糊的,杯子碎了,咖啡糊得稀稀落落的。工作人员似乎并不关心。
我和迪薇玩了一段时间,和你一样,我不喜欢它——实际上非常不喜欢。谢谢你确认我的回复。我在想,是不是只有我这么想。你的回答是:不!!
是的。我已经有一段时间没有看到一个插件画出如此两极分化的反应了。人们要么喜欢它,要么讨厌它。
我也是Thrive Architect的用户,我使用他们的其他插件套件。我已经习惯了TA的用户界面,我喜欢Thrive不断更新他们的程序。然而,我确实遇到了我的布局没有正确优化移动设备的问题,特别是智能手机。我也不喜欢全局元素没有预览,至少在我的设置中没有。而且我发现Thrive没有定期生产足够多的新模板。
我一直在看黛薇。我用它构建了一个站点,在大多数情况下,它的工作方式是有意义的。我特别喜欢视差背景和图库功能,以及创建自定义博客文章和项目模板的能力,以及通用主题构建页面。有很多使用Divi的教程。
我同意在Divi中移动模块很困难;这是可以做到的,框架的存在使它更容易。我实际上已经标记了我的一些框架,这样更容易移动部分。(然而,在TA中移动模块要容易得多。)我也喜欢如何复制模块样式并粘贴到其他模块。不知道助教能不能做到。也许可以。
我以前听说过你对短码的批评。我真的不明白,但你确实让我有兴趣了解更多。
我不觉得在黛维手下工作太难。这和在TA工作差不多。我甚至考虑过使用Divi重新设计我的网站,因为我喜欢它似乎能提供更干净的布局,但我想花更多的时间在这个程序上。只要为一生的更新付费一次,这真是太好了。这是一个巨大的省钱方法。
我很欣赏并尊重你对这两个项目的看法,所以我会仔细阅读你的文章。谢谢你贴出来。
很抱歉回复这么长时间。
Thanks for chiming in. There’s no doubt that right now Divi is way more capable than Thrive Architect. Divi is a SITE builder… and Architect is a page builder. As I said, Thrive Themes is working on a theme builder and I can’t wait to try it, but it is currently in a private beta to my knowledge.
我对助教的手机页面没有任何问题。它有选项预览/编辑在桌面,平板电脑或移动模式。很简单。
顺便说一句,Thrive确实有全局元素的预览,尽管我发现有时它不会生成一个。实际上不确定是什么决定的。我的一些作品有预演,其他的没有。
是的,我就是这个意思。Thrive不会为其全局元素生成预览。我认为当Thrive发布它的构建器时,对一些用户来说会更好。
我真的不反对Thrive(我喜欢他们所有的程序),但我认为如果我能找到远离Thrive的方法,只使用它的学徒插件,我就不用支付年费了。
我还认为Divi也有一个类似Thrive插件的领先营销插件。但谁知道呢,沉迷于一个程序是如此的容易,有时又很难改变。
另外,感谢您关于在子域上设置会员站点的文章。这正是我正在做的事情。很高兴我在发布会员网站之前这么做了。大卫,谢谢你解释为什么和怎么做。
天啊,我不知道该怎么回答。哈哈,我75岁了,在一些网站上使用Divi。我从来不会认为自己是一个“开发人员”,也不会真正去寻找网站来创建。通常会有人来问我是否需要帮忙。
所以,一方面,我很高兴我可以使用它。另一方面,我很惊讶我能使用它!(也许是因为“几十年前”我上过Fortran和Cobol语言的课程?)
实际上,比起可视化构建器,我更喜欢从头构建方法。我认为这也是我年龄的标志,也是我这些年学到的东西。
我只是想说谢谢你,大卫谢谢你的评论。你总是很诚实,写作也很正直。是的,Divi确实有很多令人沮丧和困惑的属性。我想我的网站没有那么复杂。哈哈哈
热烈,艾莉
这些年来我的一些简单的网站:
https://havredegracemagazine.com
http://hdgstories.com/
https://bankgunandpawn.com
https://susanletschin.com/
https://seadriftsculptures.com/
先说清楚,迪薇几乎能造任何东西。不仅仅是简单的网站。
如果你已经习惯了Divi,那它就会成为你的第二天性。在使用了很长一段时间的Architect,并且刚刚回顾了Elementor之后,我发现Divi令人沮丧。但是,我知道每个人都有不同的看法。